-
Inilah Penjelasan Web Design Tools Tanpa Code
Inilah Penjelasan Web Design Tools Tanpa Code – Dalam hal desain web, banyak hal dapat berubah dengan cepat. Tidak terlihat lagi bagaimana virus korona telah memaksa situs web untuk memikirkan kembali desain mereka dalam hal komunikasi COVID-19.
Tidak hanya tren desain berubah dalam semalam, tetapi perangkat lunak yang digunakan juga datang dan pergi. Seringkali, desainer dan pemilik situs akan mendapati diri mereka terpaksa bermigrasi setelah akuisisi atau transisi mendadak. Namun pengembangan dan desain web tidak akan berhasil. raja slot
Dengan munculnya gerakan no-code (dan drag-and-drop semuanya), dunia desain web saat ini dapat digambarkan sebagai perlombaan terbaik untuk memberikan solusi all-in-one design-to-code yang fleksibel dan lengkap untuk pengembang, desainer, dan pemilik usaha kecil. Berikut adalah beberapa web design tools tanpa code
Epicpxls

Epicpxls memberi Anda kekuatan super mockup cepat dengan aset desain premium yang mudah diunduh. Pilih dari pilihan kit UI cantik dan template desain situs web yang dikurasi dengan baik dalam berbagai format file umum. Anda juga dapat mengunduh dari perpustakaan font, grafik, dan ikon. Pratinjau file zip dan pastikan desain Anda menggunakan format yang benar. Setelah Anda mengunduh zip, buat situs atau aplikasi Anda sendiri yang disesuaikan.
Sketch
Sketch adalah pemimpin dalam dunia desain web, “perangkat desain digital” dengan pembuatan prototipe interaktif, tata letak yang cerdas, dan perpustakaan integrasi dan plugin yang luas. Saat ini, perangkat lunak tersebut baru saja meluncurkan “Sketch for Teams”, yang memungkinkan desainer pengalaman pengguna untuk berbagi dan berkolaborasi di ruang kerja. Sayangnya, sebagai aplikasi Mac asli, Anda harus menjadi Tim Apple untuk menikmati semua kemudahan penggunaan dan fungsionalitas yang ditawarkan Sketch. Anda bisa mendapatkan Sketch seharga $ 99, tetapi Anda harus memperbarui lisensi Anda setiap tahun untuk terus menerima pembaruan.
Figma
Kekuatan Figma adalah ia merupakan aplikasi berbasis web dengan tata letak otomatis, pustaka aset, dan fitur pembuatan prototipe yang dapat dibagikan. Tidak perlu khawatir kehilangan apa pun dengan simpan otomatis. Tambahkan anggota tim sebanyak yang Anda inginkan sebagai “pemirsa” gratis untuk mendapatkan umpan balik pemangku kepentingan melalui komentar pada desain Anda. Sketch dan Figma berbagi beberapa plugin dan integrasi, sehingga Anda sering dapat menemukan fungsionalitas tambahan itu — atau bahkan membuatnya sendiri — jika Anda membutuhkannya. Harga mulai gratis untuk 3 proyek dengan 2 editor dan berskala hingga $ 12 dan $ 45 per editor dari sana.
Adobe XD
Adobe XD adalah standar dalam desain UX / UI yang memungkinkan desain kolaboratif dan pembuatan prototipe halaman web intuitif, aplikasi, dan banyak lagi — termasuk antarmuka suara! Tambahkan animasi, buat sistem desain, dan buat desain web responsif dengan tata letak sadar konten, pengubahan ukuran responsif, dan setel status yang dapat digunakan kembali untuk berbagai komponen. Adobe memiliki paket awal gratis. Harga mulai dari $ 9,99 per bulan per pengguna.
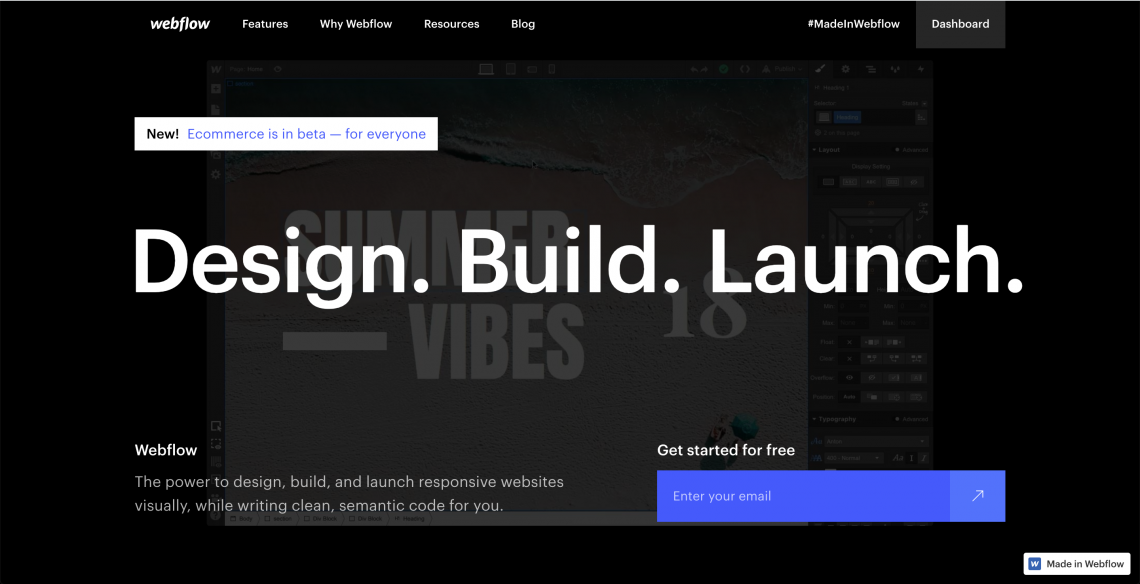
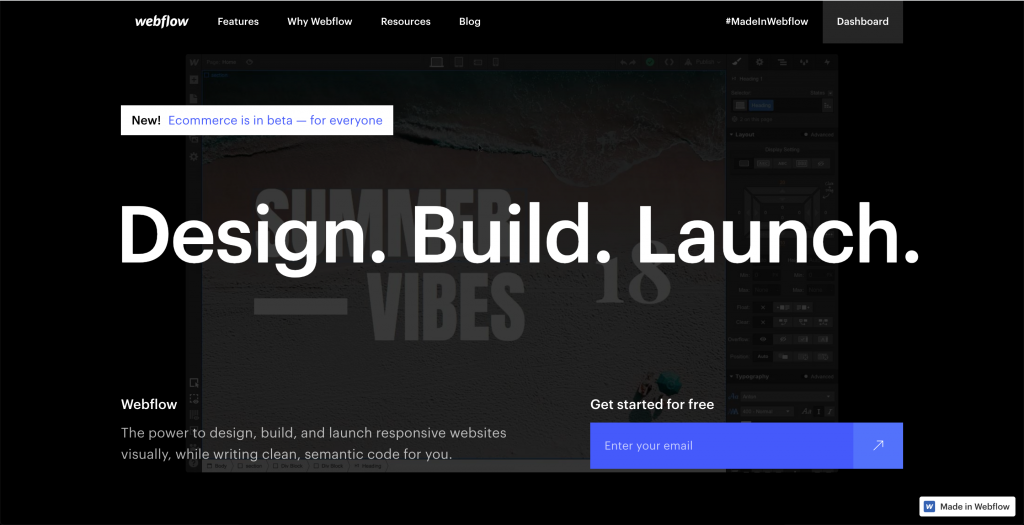
Webflow

Webflow adalah alat desain web responsif all-in-one yang melipat CMS, hosting web terkelola, dan sertifikat SSL gratis, semuanya dalam satu platform tanpa kode. Bangun interaksi dan animasi ke dalam situs web Anda sendiri, seret dan lepas elemen HTML tanpa gaya. Atau gunakan elemen yang sudah dibuat sebelumnya seperti penggeser, tab, dan video latar belakang. Alat ini memiliki pustaka komponen utama dari tata letak inti, komponen, dan pola. Selain itu, Webflow memberi Anda kemampuan untuk membuat prototipe dan mengekspor kode untuk diserahkan kepada pengembang jika Anda tidak ingin meluncurkan situs di subdomain aslinya. Webflow mulai gratis, dengan paket naik dari $ 12 per bulan.
Vev
Vev adalah pembuat situs web responsif WYSIWYG yang kolaboratif dan berorientasi desain yang dibuat untuk tahun 2020-an. Jelajahi Vev Store untuk komponen dan animasi interaktif yang Anda butuhkan (atau kodekan Anda sendiri di React dan CSS jika Anda menyukai hal semacam itu). Simpan bagian template untuk digunakan kembali dan lagi. Vev memiliki alat kolaborasi hebat yang dibangun dengan mempertimbangkan desainer, pengembang, dan editor konten. Vev mulai dari $ 29 per pengguna setiap bulan.
RapidWeaver
RapidWeaver adalah perangkat lunak desain web asli secara eksklusif di dan untuk Mac. Pilih dari 50 tema bawaan atau lebih dari 100 tema buatan komunitas, dan langsung lihat bagaimana desain Anda akan terlihat di berbagai perangkat Apple. Perangkat lunak ini terintegrasi dengan Unsplash dan memiliki fokus besar untuk memberi Anda kode ramah-SEO.RapidWeaver memiliki uji coba gratis. Unduh untuk $ 84,99.