-
Menilai Konten Sebelum Mendesain Situs Web
Menilai Konten Sebelum Mendesain Situs Web – Saya sangat percaya dalam menyiapkan konten situs web sebelum memulai desain grafis dan ini berlaku untuk situs web dan blog. Beberapa akan berdebat dengan saya, tetapi saya akan berjuang dalam pertempuran ini dan menggali karena saya tahu konten sebelum desain situs web adalah pendekatan yang tepat.

Aku percaya:
“Desain situs web yang kuat memperluas warna, font, dan kotak tata letak sebelumnya.
Desain yang kuat berfokus pada pengguna.”Desain situs web harus dibuat berdasarkan pengguna, kebutuhan mereka, dan hasil yang diinginkan dari kunjungan situs web. Ini harus difokuskan pada tantangan pengguna dan kemampuan situs web untuk menyelesaikan masalah ini.
Ini tidak boleh difokuskan pada tren pengkodean dan templat yang dikemas sebelumnya.
Tren Desain Datang dan Pergi, Tapi Seharusnya Tidak Fokus pada Pengguna
Saya akan menerima email dari orang-orang yang membahas persyaratan desain situs web mereka dan seringkali daftar ini akan berfokus pada kriteria proyek tertentu seperti gulir tak terbatas, menu hamburger, gambar pahlawan, latar belakang video, dan gerakan.
Jarang orang mendekati perusahaan desain dan menyajikan data berdasarkan pengunjung mereka, kebutuhan pengguna, dan tujuan akhir dari kunjungan situs web.
Pemilik situs web terjebak dalam tren desain, situs web pesaing mereka, dan apa yang mereka yakini sebagai elemen desain modern dan terkini. Dengan demikian, mereka kehilangan jejak pengunjung situs web yang sebenarnya.
Terlalu sering orang memilih template situs web atau tema blog dan terjebak dalam presentasi grafis atau lonceng dan peluit yang ditawarkannya. Ini adalah pembelian emosional yang menggantikan keinginan untuk membantu pengunjung situs web yang sebenarnya.
Begitu mereka membeli tema stok, mereka memaksa konten mereka agar sesuai dengan blok konten templat yang tersedia. Atau lebih buruk lagi, mereka memaksa desain khusus untuk mengikuti gaya dan presentasi yang sama dari situs web pesaing teratas.
Dalam kebanyakan kasus, hal ini menyebabkan kekecewaan dan penyesalan pembeli.
Alasan ini terjadi adalah proses ini mengikuti jalur pembelian, desain, pengembangan, dan akhirnya konten. Jalan itu dalam urutan yang salah. Prosesnya berjalan mundur dan mengarah pada frustrasi.
Konten Pertama Menghasilkan Keputusan Desain Terdidik
Mendokumentasikan alur pengguna yang Anda inginkan, jalur pengunjung, dan ajakan bertindak adalah sesuatu yang biasanya dilakukan setelah desain grafis selesai. Sayangnya itu pendekatan yang salah karena memaksa Anda untuk mencocokkan konten dengan tema atau desain situs web. Seharusnya justru sebaliknya.
Sebelum Anda menemukan diri Anda jatuh cinta dengan situs web pesaing, menginginkan template WordPress stok, atau menjangkau seorang desainer grafis, Anda perlu memikirkan tujuan dan sasaran situs web atau blog Anda.
Anda perlu mendokumentasikan persona pengguna Anda, tantangan individual mereka, penawaran solusi Anda, dan jalur yang Anda ingin pengunjung ini ambil dalam situs web.
Sementara desain grafis sangat penting, itu harus dilakukan pada waktu yang tepat dalam proyek untuk benar-benar memungkinkan Anda menampilkan situs web, konten, dan penawaran dalam cahaya terbaik.
Salah satu kutipan favorit saya tentang hal ini adalah:
“Konten mendahului desain. Desain tanpa adanya konten bukanlah desain, melainkan dekorasi. ” – Jeffrey Zeldman
Pesan dan konten adalah blok bangunan dan fondasi situs web. Ini berarti mereka harus dipikirkan dengan cermat dan didokumentasikan dengan baik sebelum warna, font, dan tata letak apa pun dipertimbangkan.
Elemen desain harus melengkapi, menyoroti, dan menampilkan pesan utama dan konten yang paling penting.
Fokus pada Konten yang Benar
Meskipun saya mengatakan Anda harus memiliki konten yang ditulis sebelum memulai desain, saya tidak mengatakan bahwa Anda harus memiliki semua konten Anda yang ditulis. Itu akan menjadi tugas yang sulit untuk diselesaikan bagi sebagian besar pemilik situs web dan bisnis.
Saya mendorong klien untuk fokus pada bagian dan halaman situs web inti. Selama proses penjualan, saya biasanya membuka situs web mereka dan mencari area yang menurut saya akan mendapat manfaat dari templat desain khusus. Ini akan bervariasi berdasarkan klien, industri, dan target demografis.
Berikut beberapa area umum yang paling diuntungkan dari strategi pertama konten:
- Rumah
- Utama tentang atau halaman perusahaan
- Halaman layanan utama dan halaman layanan individu
- Etalase utama dan halaman produk individu
- Bagian sumber daya, kategori, dan / atau item sumber daya
- Persona
- Template halaman landing
- Halaman blog utama dan posting blog individu
- Halaman kontak
Terkadang saya akan menyarankan hanya beberapa template desain khusus dan di lain waktu saya akan menyarankan lima belas hingga dua puluh. Ini benar-benar tergantung pada kompleksitas konten dan variasi aliran konten serta ajakan bertindak.
Saat kami maju ke proyek dengan klien, kami ingin memiliki informasi sebanyak mungkin tentang elemen inti dan bagaimana ini dapat diubah berdasarkan area situs web yang berbeda.
Elemen konten yang penting dalam konten sebelum pendekatan desain situs web:
- Judul dan subjudul
- Perpesanan inti
- Teks paragraf
- Persona pengguna dan jalur pengunjung
- Ajakan bertindak
- Gambar-gambar
- Video
- Navigasi
- Akun media sosial
- Optimisasi Mesin Pencari
Semakin banyak desainer grafis Anda tahu dan tersedia, desain Anda akan menjadi semakin unik dan bertarget.
Menemukan Keseimbangan
Tidak semua situasi akan mengizinkan konten sebelum pendekatan desain situs web. Anda harus menemukan keseimbangan dan Anda harus memilih pertempuran Anda.
Jika pendekatan ini akan sulit, saya sarankan untuk memulai dengan elemen universal seperti navigasi, SEO, dan ajakan bertindak. Kemudian mulai persempit fokus dengan meninjau persona pengguna dan jalur pengunjung mereka.

Fokus pada elemen yang diketahui dan rangkai ini ke dalam desain dengan memulai dengan halaman beranda dan kemudian memungkinkan desain untuk dibangun dari hub pusatnya. Saat menjalani proses ini, tetap fokus pada pengunjung, apa yang mereka butuhkan, dan tindakan apa yang pada akhirnya Anda ingin mereka lakukan.
Prosesnya bisa tampak luar biasa, tetapi seperti apa pun dalam hidup, Anda perlu memecahnya menjadi beberapa bagian dan mengevaluasi daftar besar sedikit demi sedikit.
-
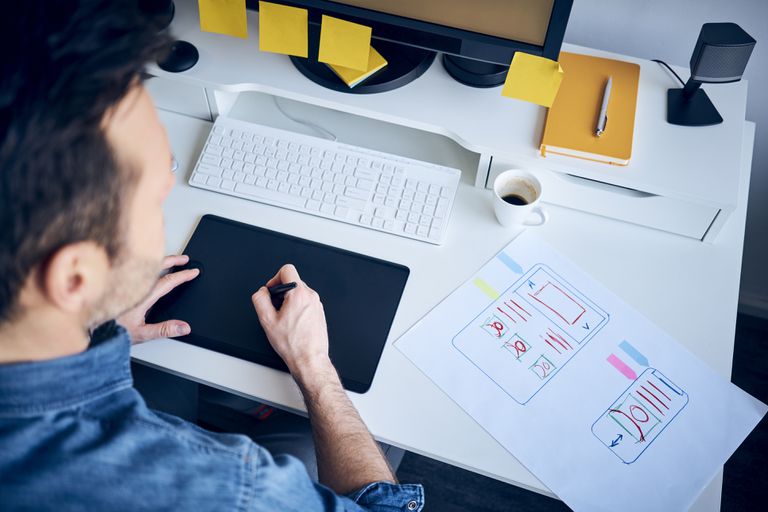
Mendesain Situs Web Profesional yang Terlihat Hidup dan Baik
Mendesain Situs Web Profesional yang Terlihat Hidup dan Baik – Bertentangan dengan apa yang Anda baca baru-baru ini, desain situs web profesional tidak mati. Faktanya, perancang situs web profesional masih hidup dan sehat dan bisnis berkembang pesat.

Sementara outlet media populer seperti Mashable.com melaporkan bahwa kecerdasan buatan dan templat WordPress berbiaya rendah membunuh pendudukan desain situs web profesional, ini adalah berita utama yang diarahkan untuk mengarahkan lalu lintas dan diskusi. Klaim tersebut didasarkan pada promosi dan bukan fakta sebenarnya.
Apakah Anda bertanya-tanya bagaimana saya bisa begitu yakin dengan pernyataan ini? Itu mudah. Kami manusia dan kami membutuhkan manusia untuk membantu menciptakan lingkungan di mana manusia lain dapat terhubung secara emosional.
Kita Hanya Manusia
Internet menghubungkan orang dan bisnis di seluruh dunia dan penggunaan terus tumbuh setiap bulan, musim, dan tahun. Sementara penggunaan situs web desktop menjadi datar, penggunaan internet secara keseluruhan terus tumbuh dengan kecepatan yang mengejutkan. Pengguna telah bergerak di luar desktop dan menggunakan tablet serta ponsel untuk membuat mereka tetap terhubung dengan dunia.
Dan seiring dengan perubahan penggunaan perangkat dan adopsi internet, konten menjadi lebih beragam dan menarik. Internet benda menghubungkan manusia dan mesin dan hampir segala sesuatu di sekitar kita.
Selama orang menggunakan internet untuk mencari barang dan layanan, desain web profesional akan menjadi persyaratan untuk bisnis B2B dan B2C di seluruh dunia. Saya tidak hanya percaya ini di hati saya, saya tahu ini benar karena saya menjalani dan mendesain situs web setiap hari dalam hidup saya.
Kecerdasan Buatan dan Templat Tidak Dapat Memecahkan Masalah Manusia
Setiap minggu saya dan tim saya membantu perusahaan dengan proyek pengembangan WordPress, tetapi dengan melakukan itu kami tidak hanya membangun situs web. Siapa pun dapat membangun situs web hari ini.
Dalam setiap proyek desain situs web, tujuan kami adalah membantu bisnis memecahkan masalah dunia nyata. Masalah ini dapat berupa masalah penjualan dan pemasaran tradisional atau dapat menjadi masalah pelanggan klien kami.
Desain situs web profesional yang obyektif adalah untuk mengidentifikasi masalah dan menggunakan kekuatan internet untuk menyelesaikan masalah yang dihadapi.
Saya terus melihat iklan dan artikel tentang jenis kisi baru pengembangan situs web. Tidak ada desainer yang perlu mereka klaim. Biarkan perangkat lunak menyelesaikan masalah desain Anda dengan meninjau konten Anda. Betulkah? Apakah sesederhana itu? Tidak, tidak.
Sistem grid yang hanya berfokus pada gambar dan teks tidak dapat menyelesaikan masalah bisnis, karena tidak dibangun untuk melakukannya. Itu hanya ada untuk memperbaiki cepat proyek pengembangan situs web anggaran rendah.
Ini difokuskan pada pandangan teknologi pemilik situs web dan tidak mulai benar-benar mengatasi masalah, sasaran, atau sasaran pemilik situs web.
Jika Anda pernah menjadi bagian dari proyek pengembangan situs web terstruktur, Anda akan tahu tidak ada solusi sederhana. Ini adalah proses yang dimulai dengan penemuan untuk mengidentifikasi tujuan dan menggunakan praktik dan pengalaman terbaik untuk mendapatkan solusi.
Paket desain situs web berbasis grid mungkin tampak bagus, tetapi tidak mengajukan pertanyaan yang terlalu penting. Itu tidak menanyakan pemilik situs web tentang target pemasaran, penawaran produk atau layanan, tujuan dan sasaran proyek, arus lalu lintas yang diinginkan, atau bagaimana proyek pada akhirnya akan dianggap sukses.
Jangan salah dan dengarkan saya ketika saya dengan keras menyatakan:
Desain Situs Web Profesional lebih dari sekadar gambar dan teks. Ini mencakup berbagai elemen proyek yang tidak dimiliki kecerdasan buatan dan templat stok.
Desain Situs Web Profesional Mencapai Jauh Di Luar Kisi
Pergi ke konferensi desain situs web dan dengarkan pembicara atau diskusi di antara peserta. Mereka akan berbicara tentang praktik terbaik desain, menyempurnakan pengalaman pengguna, dan memecahkan masalah dunia nyata untuk klien mereka.
Apa yang tidak akan mereka bicarakan adalah grid, kecerdasan buatan, dan mengotomatiskan proses desain untuk menghilangkan elemen manusia.
Dan itu karena ini bukanlah solusi. Ini hanya alternatif murah untuk desain web nyata.
Berikut beberapa contoh yang ditawarkan oleh desain situs web profesional:
- Perpesanan – Tanyakan kepada pemilik bisnis kecil tentang pesan pemasaran mereka dan kemudian dengarkan keheningan. Alasannya adalah banyak bisnis kecil yang tidak memiliki departemen pemasaran dan mereka jarang punya waktu untuk duduk dan memikirkan tentang perpesanan dan bagaimana kata-kata mereka dapat memengaruhi aktivitas di situs web mereka. Perancang situs web profesional tidak hanya mendiskusikan hal ini dengan klien mereka, mereka dapat membantu pemilik situs web mengartikulasikan apa yang membedakan mereka dari pesaing mereka.
- Persona Pengguna – Salah satu hal pertama yang kami lakukan dengan klien adalah menanyakan tentang persona situs web. Kami melakukan ini karena hal itu dapat sangat mengubah desain situs web dan kami ingin mengidentifikasinya sejak awal proses. Persona dapat menciptakan arus lalu lintas dan memberikan ajakan bertindak yang terfokus bagi pengguna, sekaligus menciptakan respons emosional yang membantu pengunjung situs web terhubung dengan penawaran situs web. Kecerdasan buatan tidak dapat memandu pemilik situs web melalui diskusi tentang definisi persona, penggunaannya, atau implementasinya.
- Panggilan untuk Bertindak – Template situs web atau pembuat halaman otomatis dapat melakukan pekerjaan yang layak atau membuat formulir atau tombol kontak dasar. Saya tidak akan memperdebatkan hal ini, karena dalam “beberapa” kasus, pembuatan ajakan bertindak bersifat rudimental. Tapi itu bukan norma dan ada banyak kasus di mana kami berdiskusi secara mendalam untuk memastikan ajakan bertindak, penggunaan, dan penempatan yang tepat.
- Pengoptimalan Mesin Telusur – Saat kami memiliki proyek pengembangan situs web yang melibatkan SEO, kami ingin memulai proyek dengan penemuan kata kunci dan pemetaan situs. Fase penemuan kata kunci mencakup peninjauan data pelaporan yang ada, konten yang tersedia, situs web pesaing, dan alat kata kunci, kemudian segera diikuti dengan sesi strategi untuk memetakan frasa yang diinginkan ke konten yang ada dan yang akan datang. Saya berkali-kali mendapati diri saya membaca halaman demi halaman konten situs web klien untuk membantu menjalankan proses ini. Setelah desain dikodekan dan konten awal tersedia, kami mulai mengerjakan pengoptimalan pada halaman. Sekarang lanjutkan ke perangkat lunak desain Grid yang banyak dibicarakan dan bandingkan salinan situs web mereka dengan apa pun dalam proses SEO yang baru saja saya sebutkan. Tebak apa? Anda tidak akan menemukannya. Dan ini karena desain otomatis tidak dapat memberikan apa pun yang mendekati pengalaman SEO dunia nyata selama lima belas tahun yang saya terapkan pada proyek desain situs web kami.
Ada lebih banyak contoh yang dapat saya sajikan, tetapi saya pikir beberapa yang saya diskusikan dengan jelas menunjukkan otomatisasi dan desain situs web tidak bercampur. Dan mereka pasti tidak akan memberikan hasil yang sama.
Desain Situs Web Nyata adalah Tentang Menghubungkan Titik
Desainer situs web profesional membantu pemasar dan pemilik bisnis menavigasi proses desain situs web dengan cara yang metodis. Struktur ini membuat situs web yang merupakan portal kohesif untuk upaya pemasaran organisasi.
Otomatisasi tidak menghubungkan titik. Tidak bisa, karena fokus otomatisasi ini pendek dan sangat terbatas.
Desain situs web otomatis memaksa konten dan gambar ke dalam tata letak dan templat halaman preset, sehingga menghilangkan elemen manusia dan menghilangkan kemampuan untuk terhubung pada tingkat pribadi dan manusia.

Tim saya dan saya di sini untuk membantu Anda terhubung dengan pengunjung Anda secara emosional. Kami ingin membantu menciptakan lingkungan di mana pengunjung terhubung dengan Anda pada tingkat manusia, yang pada gilirannya, mendorong mereka untuk mengambil langkah tambahan dan mengubah menjadi anggota, prospek, dan pelanggan yang nyata.
-
Penjelasan Checklist SEO Website Redesign
Penjelasan Checklist SEO Website Redesign – Checklist SEO terbaik akan memadukan perencanaan dan pelaksanaan konten dengan aspek teknis seperti kode dan skema. Anda tidak dapat memiliki SEO yang solid tanpa menggabungkan pemasaran konten tradisional dengan proses yang solid dan basis kode yang sangat kuat.

Anda akan melihat daftar saya di bawah ini menggabungkan beberapa elemen sebelum dan setelah go-live untuk memastikan pemilik situs web telah meninjau situs web baru secara menyeluruh dan memvalidasi bahwa SEO yang ada akan bertahan dalam transisi. slot gacor
Penyiapan Situs Awal
- Setel situs pengembangan menjadi tidak diikuti, tanpa indeks
- Validasi URL ramah mesin pencari sudah tersedia
Perencanaan Konten
- Gunakan Dyno Mapper untuk merayapi situs web yang ada untuk mendapatkan daftar URL lengkap
- Tinjau Google Search Console atau SEMrush untuk mendokumentasikan daftar halaman arahan teratas
- Petakan kata kunci yang difokuskan atau ditargetkan ke URL dan buat peta situs SEO
- Tinjau silo konten dan validasi hubungan orang tua / anak yang benar
Pembuatan Konten
- Tulis konten yang diperbarui minimal 1.000 kata
- Koreksi konten baru untuk kesalahan ejaan dan tata bahasa
- Gaya konten baru agar mudah dibaca (mis. Paragraf kecil, subheader, peluru)
- Tinjau konten untuk judul meta yang tepat dan penggunaan deskripsi
- Periksa kembali halaman arahan teratas untuk memvalidasi konten berkualitas dan SEO sudah siap
Review Teknis SEO
- Tinjau penggunaan tajuk untuk memastikan ada struktur kerangka yang tepat untuk mesin telusur dan pengunjung manusia
- Periksa situs web di seluruh perangkat seluler untuk memvalidasi desain responsif dan pengkodean sudah siap dan berfungsi dengan baik
- Validasi pengkodean template dengan standar W3
- Periksa rasio kode ke teks di halaman langsung
- Periksa dan validasi skema dan data terstruktur
- Periksa gambar untuk penggunaan teks alt yang tepat
- Optimalkan gambar untuk waktu muat
- Perbarui tautan internal untuk mengakomodasi struktur URL baru
- Buat pengalihan 301 untuk setiap perubahan URL ke konten yang ada
- Buat peta situs XML baru
- Periksa file Robots.txt dan validasi
Situs Go-Live
- Hapus tidak diikuti, tidak ada indeks di situs langsung
- Tinjau sasaran Google Analytics untuk memvalidasi struktur dan alur URL yang cocok dengan situs web baru
- Unggah peta situs XML baru ke Google Search Console dan Alat Webmaster Bing
- Periksa Google Search Console untuk setiap kesalahan dan alamat yang diperlukan
- Gunakan Dyno Mapper untuk merayapi situs web baru dan melaporkan kesalahan
Mudah-mudahan Checklist ulang SEO situs web saya tidak membuat Anda takut dan Anda perhatikan itu dipenuhi dengan item standar yang dapat dijalankan oleh hampir semua pengembang atau pemilik situs web.
Banyak dari langkah-langkah ini dilakukan oleh manusia atau dengan alat SEO gratis seperti Google Search Console. Saya suka gratis dan saya suka sentuhan manusia ketika bekerja dengan sesuatu yang penting seperti SEO dan lalu lintas situs web.
Bagaimana Desain dan Pengembangan Situs Web Menjadi Sangat Salah
Saya telah bekerja dengan pemasaran internet selama sekitar lima belas tahun dan saya telah memiliki biro desain situs web selama hampir delapan tahun. Saat itu saya telah menyaksikan banyak hal baik, buruk, dan sangat buruk dalam hal alur proses untuk SEO dan pengembangan situs web.
Dalam banyak kasus, proses gagal bukan karena seseorang malas atau jahat. Proses gagal karena kurangnya pendidikan dan kurangnya komunikasi.
Berikut adalah beberapa contoh dunia nyata di mana saya mengalami SEO yang gagal karena desain ulang situs web:
- Orang yang salah terlibat dalam proyek desain ulang situs web. Yang saya maksud dengan orang yang salah, proyek tersebut diserahkan kepada departemen TI atau manajemen pemasaran dan karyawan sebenarnya yang bekerja di SEO sama sekali tidak ikut dalam proses. Anda hanya dapat melindungi SEO Anda jika orang yang bertanggung jawab atas SEO adalah peserta aktif dalam proses desain ulang.
- Pretty dianggap lebih penting daripada kegunaan dan informasi. Saya telah menyaksikan perusahaan menyewa pengembang web dengan harga tinggi yang hanya berfokus pada gambar besar, ruang putih, dan tren desain saat ini. Dengan melakukan itu, mereka benar-benar menghapus ¾ konten, yang tidak menyisakan apa pun untuk dibaca dan dicerna oleh mesin telusur atau pengunjung manusia. Pretty is great, tetapi hanya berfungsi jika orang benar-benar dapat menemukan dan mengunjungi situs web.
- Sebuah perusahaan yang sangat bergantung pada SEO menyewa agen desain yang berbasis di New York yang sebagian besar menangani merek-merek besar. Merek-merek ini memiliki eksposur puluhan tahun dan tidak bergantung pada SEO. Karena daftar klien perusahaan ini, agensi benar-benar lupa tentang SEO dan elemen penting yang diberi kode keras seperti judul dan deskripsi meta. Tidak setiap situs web membutuhkan SEO tetapi jika saluran utama Anda bergantung padanya, Anda harus memilih perusahaan desain yang memahami apa itu SEO dan bagaimana tugas mereka memainkan peran penting dalam melindunginya.
- Agensi membuat template berdasarkan file PSD klien dan beralih ke peluncuran awal di mana klien mengambil alih situs web pengembangan dan membuat pembaruan konten. Agensi tersebut membuat pengalihan 301 tetapi ini tidak relevan setelah klien mengubah struktur URL selama peluncuran terbatas. Ini berarti peluncuran yang sulit di go-live melewatkan banyak pengalihan 301 yang mengakibatkan 404 dan hilangnya peringkat penelusuran dan lalu lintas rujukan.
- Dalam skenario peluncuran lunak lainnya, klien menggunakan pembuat halaman untuk membuat banyak halaman tetapi dengan melakukan hal itu membuat subheader yang berantakan dan kebingungan besar untuk hierarki konten. Jika Anda memutuskan untuk menggunakan pembuat halaman atau bahkan header H1 di editor CMS Anda, pastikan Anda mengikuti praktik terbaik dan Anda menggunakan header untuk menyiapkan garis besar bagi pengunjung manusia dan mesin telusur Anda.
- Proses desain dan pembuatan situs web diserahkan kepada seseorang yang tidak sepenuhnya memahami perangkat lunak CMS yang digunakan – dalam hal ini WordPress. Pekerja lepas menambahkan pembuat halaman dan jumlah besar sekali plugin yang menimpa pengkodean padat tema saham dan membuat sekelompok kode dan SEO berkualitas rendah. Konten halaman sangat berat dalam kode dengan sedikit konten, pemformatan CSS diganti yang menciptakan masalah aksesibilitas, dan beberapa plugin SEO menciptakan informasi yang saling bertentangan untuk mesin pencari. Jangan hanya mencari freelancer termurah yang bisa Anda temukan. Jika SEO membantu mengarahkan aliran pendapatan Anda, pastikan freelancer Anda memahami SEO dan dampak tindakan mereka terhadap peringkat dan lalu lintas situs web Anda.
Apakah contoh saya membuat Anda takut atau membuat Anda sedikit ngeri? Luar biasa! Daripada saya telah melakukan pekerjaan saya dan saya telah mendidik Anda cukup untuk memastikan Anda akan mengawasi SEO Anda dengan cermat dan Anda tidak akan mengulangi dosa pemilik situs web lain.

Apakah Anda Mempertimbangkan Desain Ulang Situs Web?
Jika Anda sedang mempertimbangkan untuk mendesain ulang situs web, kami akan dengan senang hati membantu. Kami dapat membuat situs web yang dirancang secara profesional sambil tetap memastikan Checklist SEO tersedia untuk melindungi peringkat Anda yang ada dalam penelusuran.
-
Inilah 14 Tren Desain Web Populer Dari 2015
Inilah 14 Tren Desain Web Populer Dari 2015 – Pada 2015, desain web beralih dari informasi yang berlebihan ke estetika yang berputar di sekitar ruang kosong dan kesederhanaan. Mengambil isyarat dari majalah, halaman web menggunakan foto dan tipografi definisi tinggi yang besar untuk memikat pembaca dengan pembuka yang menyenangkan mata sebelum mengungkapkan konten lebih lanjut.

Desain ini dipengaruhi oleh daya tarik baru untuk kesederhanaan dan oleh kebutuhan untuk memenuhi lalu lintas web seluler, yang meningkat setiap tahun. Dalam menghadapi dorongan untuk menghilangkan kelebihan ini, berikut adalah 14 tren desain yang telah muncul sejauh ini di tahun 2015. idn slot
1. Minimalis
Dari menyederhanakan logo dan tipografi (inilah Anda, Google) hingga membersihkan seluruh halaman web, minimalis adalah tren yang memengaruhi semua yang lain. Situs web lebih fokus pada konten aktual mereka dan mengurangi semua kekacauan di sekitarnya. Footer, sidebars dan border semuanya menghilang, dan bahkan palet warna disederhanakan karena perusahaan menekankan satu warna dominan dalam desain visual mereka. Perubahan logo StubHub adalah contoh sempurna dari tren ini.
2. Menu seperti aplikasi
Merancang dengan mempertimbangkan pasar seluler berubah lebih dari sekadar estetika. Ini telah memengaruhi cara ilustrator web berpikir tentang mengatur konten mereka dan bagaimana mereka mengizinkan pembaca mengaksesnya. Menu lengket dan sidebar tidak disukai untuk memberi ruang bagi konten yang sebenarnya ingin dilihat pembaca. Hari-hari ini, menu berada di bagian atas layar dan sebagian besar tersembunyi, ditandai oleh satu ikon (seringkali berupa tumpukan tiga baris yang disebut “hamburger”) yang ketika dipilih turun atau meluncur ke menu yang lebih kuat. Perusahaan analisis media sosial, Unmetric, memiliki contoh sederhana yang indah dari gaya menu ini.
3. Tombol hantu
Situs web beralih dari tombol yang keras dan mencolok, dan menggunakan tombol transparan. Karena tidak terlalu mencolok, tombol hantu membantu situs menyorot lebih banyak konten yang mereka inginkan agar dilihat oleh audiens daripada ajakan bertindak yang sebaliknya akan memaksa pengguna untuk mengkliknya. Tombol hantu hanya menyertakan garis luar tombol (tanpa isian) bersama dengan satu atau dua kata dalam tipografi sederhana di tengah. BigDrop, sebuah firma desain web, menampilkan tombol hantu yang menonjol di halaman arahan mereka.
4. Pemerintahan Gambar pahlawan
Sudah menjadi tren di tahun 2014, citra pahlawan belum kemana-mana tahun ini, tetapi telah berkembang. Tahun lalu, situs di seluruh web menyertakan gambar pahlawan standar: gambar definisi tinggi (HD) ditampilkan secara mencolok di bagian atas situs web yang membentang di seluruh lebar jendela browser pengguna dengan hanya beberapa kata teks yang melapisinya.
Tahun ini citra pahlawan telah berubah dalam beberapa cara yang luar biasa. Beberapa situs telah mengambil foto HD selangkah lebih maju dan menyematkan video HD ke halaman arahan mereka. Yang lain mengambil jalan yang berlawanan: mengaburkan foto spanduk atau menghapusnya sama sekali untuk mendukung latar belakang berwarna sederhana untuk menarik perhatian pada teks. Situs Spotify menunjukkan perpaduan tren ini, menawarkan gambar di setengah halaman tetapi menyisakan banyak ruang kosong untuk headingnya dan tombol pastel dan ghost untuk boot.
5. Tipografi yang menarik
Ketika gambar pahlawan menjadi populer, desainer mulai lebih memperhatikan tipografi. Memilih font yang menarik sangat penting untuk menarik perhatian pengunjung ketika begitu banyak konten situs yang disederhanakan dan dikurangi sebagai efek minimalis. RSQ biro iklan menggunakan tipografi ubahsuaian di situs webnya dan menampilkan pernyataan yang efektif tanpa gangguan lain untuk menyoroti pesannya kepada pemirsa.
6. Stok foto yang tidak terlihat seperti foto stok
Hari-hari stok foto generik sudah berakhir (terima kasih dewa fotografi); visual yang mencengangkan ada. Dengan komunitas seperti 500px dan Unsplash, menemukan fotografi lakukan-apapun-yang-Anda-inginkan-dengan-kualitas tinggi menjadi lebih mudah dari sebelumnya. Akibatnya, situs web tidak lagi terlihat seperti hasil belanja foto stok yang tidak terkoordinasi. Sekarang, mereka benar-benar merasa tulus.
7. Desain satu halaman
Tidak ada lagi yang ingin mengklik melalui banyak halaman. Sebaliknya, pengguna lebih suka menggulir konten pada satu halaman panjang. Tren ini juga berakar pada penjelajahan web seluler karena jauh lebih mudah untuk menggulir ke bawah dengan ibu jari Anda daripada mengeklik melalui banyak halaman dan menunggu setiap halaman dimuat. Tahun ini telah memperkuat konsep itu, dan sementara beberapa situs web hanya satu halaman, sebagian besar mengurangi jumlah halaman yang mereka miliki dan memperpanjang konten di masing-masing agar lebih ramah seluler. Situs web Smartwater menggunakan pengguliran untuk efek yang hebat dengan membuat pengunjung menggulir ke atas daripada ke bawah untuk menggambarkan bahwa air mereka disuling dari uap.
8. Parallax scrolling
Sebuah cara untuk membuat situs web lebih menarik, parallax scrolling menciptakan ilusi tiga dimensi yang menarik audiens ke konten situs. Banyak merek sekarang menggunakan parallax scrolling untuk menciptakan efek yang lebih imersif bagi pengunjung. Bahaya Fracking menggunakan ini dengan cemerlang saat Anda mengikuti setetes hujan dari awan ke kedalaman bumi.
9. Desain modular
Sebut saja kisi, ubin, atau kartu, masing-masing desain ini menciptakan efek yang sama: mengatur konten dengan cara yang efisien dan menyenangkan secara estetika. Satu kolom konten tidak efisien dan kurang ramah pengguna jika dibandingkan. Desain modular memungkinkan halaman menampilkan lebih banyak konten kepada pengguna dengan lebih cepat, dengan cara yang lebih masuk akal dan menciptakan tata letak yang lebih menarik secara visual pada saat yang bersamaan. Di beranda, The Next Web menawarkan contoh sempurna dari desain modular yang bagus untuk buku teks.
10. Evolusi desain datar
Desain datar membuat dampak besar pada grafis tahun lalu, begitu banyak sehingga Google merilis versi desain datarnya sendiri yang disebut desain material. Desain material menggunakan estetika yang sama dengan desain datar, berfokus pada kesederhanaan dan presentasi yang rapi, tetapi desain Google memiliki lebih banyak kehalusan. Sedangkan desain datar menyertakan ilustrasi sederhana untuk membuat konten dua dimensi yang dapat dikenali tetapi minimalis, desain material menggunakan gradien, sedikit animasi dan bayangan untuk menambah kedalaman gambar. Dengan sebagian besar desainer web dalam pola pikir minimalis, desain material tidak akan kemana-mana dalam waktu dekat. Di bawah ini adalah halaman arahan Blog Desain Material, yang merupakan contoh bagus tentang cara kerja desain material untuk logo.
11. Ikon garis
Di samping desain material, ikon garis adalah gerakan lain yang menyelesaikan penurunan skeuomorphism. Daripada ikon yang tampak persis seperti objek yang diwakilinya (gaya desain yang dipopulerkan Apple dengan ikon iOS-nya), ikon dibuat dengan garis dan bentuk sederhana yang menyampaikan tindakan, objek, atau pemikiran yang sangat kita kenal. Banyak ikon garis telah menjadi universal dalam desain web, seperti garis besar kaca pembesar yang menandakan fungsi pencarian atau hamburger (tiga garis bertumpuk) untuk sebuah menu. Di bawah ini adalah contoh ikon garis dari OtherIcons.
12. Integrasi Google Maps
Google Maps adalah layanan peta untuk semua orang, dan itu semakin baik. Dengan opsi yang dapat disesuaikan, lebih banyak merek mengintegrasikan layanan ke situs web mereka – sebuah langkah yang sudah lama tertunda. Perusahaan dapat menambahkan Peta ke situs mereka dan menyesuaikan warnanya untuk melengkapi skema warna pilihan mereka. Misalnya, Airbnb menggunakan Google Maps dan penanda khusus untuk membantu pengguna mengetahui di mana kamar yang tersedia dan berapa biayanya sehingga mereka dapat merencanakan liburan yang sesuai dengan anggaran dan gaya mereka.
13. Grafik vektor yang dapat diskalakan (SVG)
Ketika Apple merilis layar Retina, para desainer angkat tangan. Kesal karena grafik dan gambar mereka tiba-tiba tampak berpiksel dengan resolusi Retina yang lebih tinggi, desainer terpaksa mengadopsi metode baru yang memungkinkan ilustrasi mereka terlihat bagus dan kompatibel dengan perangkat apa pun. Untungnya, Scalable Vector Graphics (SVG) dapat menjawab tantangan tersebut. SVG menampilkan grafik sebagai vektor, yang memungkinkan mereka untuk menskalakan dengan resolusi yang berbeda. Dengan SVG, gambar tetap jelas dan tajam di semua perangkat. Snap.svg, pustaka SVG Javascript, memiliki banyak contoh yang tersedia, seperti di bawah ini.

14. Tata letak split vertikal
Tata letak layar terpisah bermunculan di seluruh web tahun ini. Dengan tata letak split vertikal, desainer dapat menyajikan konten dua kali kepada pengguna dalam format yang bersih dan sederhana. Situs web dibagi menjadi setengah lebar, menampilkan dua pesan terpisah. Layar terbagi adalah cara terbaik untuk menunjukkan kesetaraan antara dua hal karena tata letak web standar mendikte hal terpenting diutamakan. Pembuat mobil Peugeot menggunakan tata letak split vertikal di beranda untuk memadukan elemen manusia dari mobil dengan mobil itu sendiri, yang menunjukkan hubungan antara pengemudi dan kendaraan.