-
Inilah Penjelasan Web Design Tools Tanpa Code
Inilah Penjelasan Web Design Tools Tanpa Code – Dalam hal desain web, banyak hal dapat berubah dengan cepat. Tidak terlihat lagi bagaimana virus korona telah memaksa situs web untuk memikirkan kembali desain mereka dalam hal komunikasi COVID-19.
Tidak hanya tren desain berubah dalam semalam, tetapi perangkat lunak yang digunakan juga datang dan pergi. Seringkali, desainer dan pemilik situs akan mendapati diri mereka terpaksa bermigrasi setelah akuisisi atau transisi mendadak. Namun pengembangan dan desain web tidak akan berhasil. raja slot
Dengan munculnya gerakan no-code (dan drag-and-drop semuanya), dunia desain web saat ini dapat digambarkan sebagai perlombaan terbaik untuk memberikan solusi all-in-one design-to-code yang fleksibel dan lengkap untuk pengembang, desainer, dan pemilik usaha kecil. Berikut adalah beberapa web design tools tanpa code
Epicpxls

Epicpxls memberi Anda kekuatan super mockup cepat dengan aset desain premium yang mudah diunduh. Pilih dari pilihan kit UI cantik dan template desain situs web yang dikurasi dengan baik dalam berbagai format file umum. Anda juga dapat mengunduh dari perpustakaan font, grafik, dan ikon. Pratinjau file zip dan pastikan desain Anda menggunakan format yang benar. Setelah Anda mengunduh zip, buat situs atau aplikasi Anda sendiri yang disesuaikan.
Sketch
Sketch adalah pemimpin dalam dunia desain web, “perangkat desain digital” dengan pembuatan prototipe interaktif, tata letak yang cerdas, dan perpustakaan integrasi dan plugin yang luas. Saat ini, perangkat lunak tersebut baru saja meluncurkan “Sketch for Teams”, yang memungkinkan desainer pengalaman pengguna untuk berbagi dan berkolaborasi di ruang kerja. Sayangnya, sebagai aplikasi Mac asli, Anda harus menjadi Tim Apple untuk menikmati semua kemudahan penggunaan dan fungsionalitas yang ditawarkan Sketch. Anda bisa mendapatkan Sketch seharga $ 99, tetapi Anda harus memperbarui lisensi Anda setiap tahun untuk terus menerima pembaruan.
Figma
Kekuatan Figma adalah ia merupakan aplikasi berbasis web dengan tata letak otomatis, pustaka aset, dan fitur pembuatan prototipe yang dapat dibagikan. Tidak perlu khawatir kehilangan apa pun dengan simpan otomatis. Tambahkan anggota tim sebanyak yang Anda inginkan sebagai “pemirsa” gratis untuk mendapatkan umpan balik pemangku kepentingan melalui komentar pada desain Anda. Sketch dan Figma berbagi beberapa plugin dan integrasi, sehingga Anda sering dapat menemukan fungsionalitas tambahan itu — atau bahkan membuatnya sendiri — jika Anda membutuhkannya. Harga mulai gratis untuk 3 proyek dengan 2 editor dan berskala hingga $ 12 dan $ 45 per editor dari sana.
Adobe XD
Adobe XD adalah standar dalam desain UX / UI yang memungkinkan desain kolaboratif dan pembuatan prototipe halaman web intuitif, aplikasi, dan banyak lagi — termasuk antarmuka suara! Tambahkan animasi, buat sistem desain, dan buat desain web responsif dengan tata letak sadar konten, pengubahan ukuran responsif, dan setel status yang dapat digunakan kembali untuk berbagai komponen. Adobe memiliki paket awal gratis. Harga mulai dari $ 9,99 per bulan per pengguna.
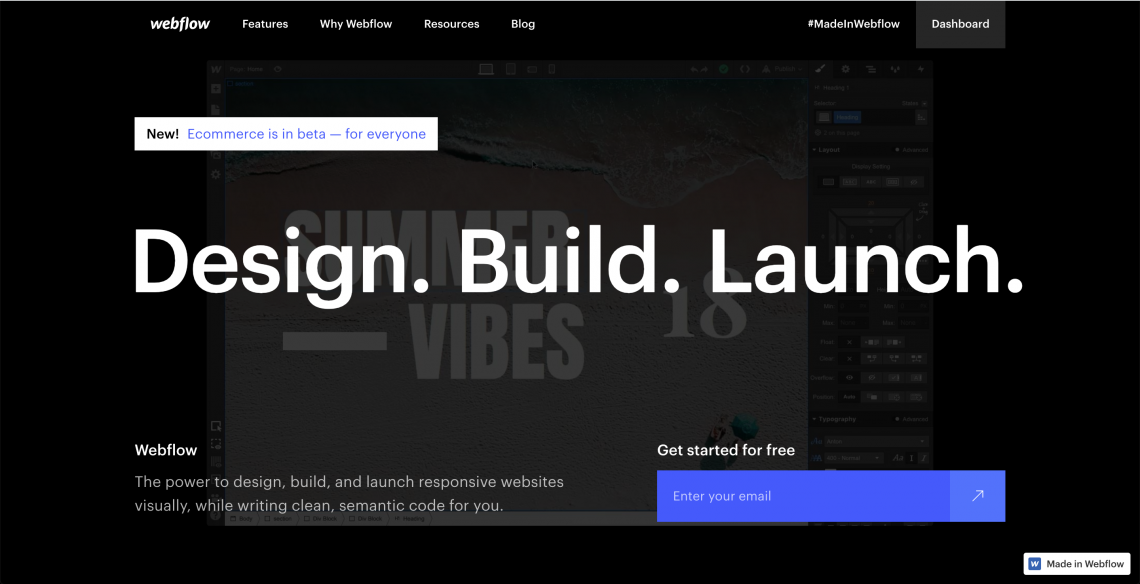
Webflow

Webflow adalah alat desain web responsif all-in-one yang melipat CMS, hosting web terkelola, dan sertifikat SSL gratis, semuanya dalam satu platform tanpa kode. Bangun interaksi dan animasi ke dalam situs web Anda sendiri, seret dan lepas elemen HTML tanpa gaya. Atau gunakan elemen yang sudah dibuat sebelumnya seperti penggeser, tab, dan video latar belakang. Alat ini memiliki pustaka komponen utama dari tata letak inti, komponen, dan pola. Selain itu, Webflow memberi Anda kemampuan untuk membuat prototipe dan mengekspor kode untuk diserahkan kepada pengembang jika Anda tidak ingin meluncurkan situs di subdomain aslinya. Webflow mulai gratis, dengan paket naik dari $ 12 per bulan.
Vev
Vev adalah pembuat situs web responsif WYSIWYG yang kolaboratif dan berorientasi desain yang dibuat untuk tahun 2020-an. Jelajahi Vev Store untuk komponen dan animasi interaktif yang Anda butuhkan (atau kodekan Anda sendiri di React dan CSS jika Anda menyukai hal semacam itu). Simpan bagian template untuk digunakan kembali dan lagi. Vev memiliki alat kolaborasi hebat yang dibangun dengan mempertimbangkan desainer, pengembang, dan editor konten. Vev mulai dari $ 29 per pengguna setiap bulan.
RapidWeaver
RapidWeaver adalah perangkat lunak desain web asli secara eksklusif di dan untuk Mac. Pilih dari 50 tema bawaan atau lebih dari 100 tema buatan komunitas, dan langsung lihat bagaimana desain Anda akan terlihat di berbagai perangkat Apple. Perangkat lunak ini terintegrasi dengan Unsplash dan memiliki fokus besar untuk memberi Anda kode ramah-SEO.RapidWeaver memiliki uji coba gratis. Unduh untuk $ 84,99.
-
Beberapa Web Design Software Yang Terbaik 2
Beberapa Web Design Software Yang Terbaik 2 – Seperti halnya usaha keras lainnya, desain web adalah tentang inspirasi dan ketekunan. Dulu, membuat laman web adalah satu-satunya bagian dari pembuat kode hardcore, tetapi sekarang tidak lagi karena ada banyak alat untuk menyederhanakan proses.
Beberapa di antaranya bahkan memiliki antarmuka visual seperti pembuat situs web, memungkinkan Anda drag-and-drop tautan, teks, dan gambar seolah-olah Anda sedang merancang poster atau presentasi. dewa slot
Alat desain web lainnya diarahkan untuk programmer, bertindak sebagai editor teks tingkat lanjut, dan memungkinkan untuk membangun situs web baris demi baris. Namun, sebagian besar alat desain web ada di antara dua ekstrem ini.
Semuanya memudahkan untuk membangun elemen yang Anda butuhkan di situs web Anda, dan dapat bekerja dengan alat tambahan seperti pembuat formulir, hosting gambar, dan bahkan jaringan pengiriman konten. Berikut adalah beberapa web design software terbaik (bagian kedua):
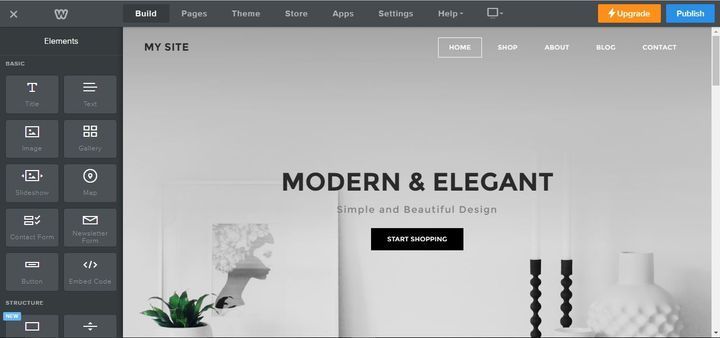
Weebly
- Penampilan profesional
- Ramah seluler
- Mudah dipersonalisasi

Weebly adalah CMS online lainnya, kali ini ditargetkan untuk orang-orang dengan sedikit atau tanpa pengalaman pengkodean, dengan menyediakan alat drag and drop yang mudah digunakan untuk membuat situs web.
Weebly juga menyediakan kemampuan bagi pengguna untuk membuat toko online menggunakan templat yang ada untuk bekerja dengan kerangka kerja pembuatan situs web sederhana mereka.
Jumlah tema yang tersedia untuk Weebly agak terbatas, tetapi desainnya bersih dan terlihat profesional, ditambah lagi ada opsi untuk dipersonalisasi. Selain itu, temanya responsif, yang berarti dioptimalkan untuk bekerja dengan perangkat seluler, ditambah lagi memiliki SEO, analitik, dan bahkan fitur untuk memposting iklan langsung ke Facebook.
Ada tingkat gratis yang tersedia untuk penggunaan dasar, dan memungkinkan Anda untuk terbiasa dengan layanan ini, dengan paket berbayar mulai dari $ 6 per bulan. Namun, untuk menggunakan domain Anda sendiri dan menyingkirkan iklan, Anda harus mulai dengan paket Profesional $ 12 per bulan.
Webflow
- drag and drop GUI
- Truly cross-platform
- Antarmuka membutuhkan waktu untuk dikuasai
Webflow adalah layanan berbasis cloud yang telah dibuat khusus untuk memungkinkan orang yang tidak memiliki pengetahuan pengkodean untuk memulai desain web.
Selain benar-benar lintas platform, karena berbasis web, Webflow menekankan konsep ‘tanpa kode pintar’. Pada contoh pertama, ini berarti antarmuka seret dan lepas yang memungkinkan Anda untuk meletakkan elemen seperti teks dan gambar dengan mulus ke halaman menggunakan salah satu templat yang tersedia secara gratis.
Tidak seperti banyak editor WYSIWYG, kode yang dihasilkan sangat bersih dan ditulis dengan baik bahkan jika Anda memilih opsi ‘Saya tidak memiliki pengalaman pengkodean’ selama penyiapan. Alat otomatisasi Webflow akan membuat kode HTML / CSS yang diperlukan untuk Anda. Anda dapat membuat perubahan granular pada setiap elemen menggunakan panel di sebelah kanan.
Webflow menawarkan demonstrasi gratis fitur-fiturnya melalui situs web, dan Anda juga dapat berlangganan paket Starter gratis yang memungkinkan Anda membuat hingga dua proyek. Jika Anda membutuhkan lebih dari ini, harga mulai dari $ 12 sebulan untuk paket dasar, naik menjadi $ 36 sebulan untuk paket bisnis.
Bluefish
- Ringan dan cepat
- Gunakan kode lanjutan melalui wizards
- Tidak ada antarmuka visual
Bluefish adalah salah satu alat desain web terkecil yang tersedia saat ini. Penginstal kecil hanya membutuhkan beberapa saat untuk menyiapkan. Meskipun antarmukanya hanya berupa teks, ia dirancang dengan jelas dengan mempertimbangkan pemula karena ia menggunakan bilah alat yang jelas, menu yang dapat disesuaikan pengguna, dan penyorotan sintaksis.
Meskipun fokus utamanya adalah HTML, Bluefish mendukung banyak bahasa lain termasuk PHP, Java, JavaScript, SQL, XML, dan CSS. Tidak seperti alat desain web WYSIWYG visual, antarmuka teks membuat kode jauh lebih bersih.
Bluefish memiliki fungsi pencarian yang sangat baik, memungkinkan Anda menemukan teks di banyak proyek. Alat ini juga tidak kesulitan menangani ratusan dokumen secara bersamaan. Meskipun Bluefish mendukung bekerja dengan file jarak jauh, dialog dan wizard yang bervariasi dan berguna saat ini tidak mendukung pengunggahan langsung halaman web melalui FTP.
Terlepas dari upaya terbaik para pengembang, Bluefish mungkin membutuhkan waktu untuk membiasakan diri. Alat ini tersedia secara gratis, jadi Anda tidak akan rugi dengan mencobanya.
Atom Text Editor
- Mudah digunakan
- Tambahkan perpustakaan
- Ubah tema
- Tidak ada antarmuka visual

Atom adalah editor open source untuk merancang, mengembangkan, dan mengedit kode. Ini sangat mudah digunakan dan ada alat pengembang untuk menyederhanakan prosesnya. Manajer paket terintegrasi juga berarti Anda dapat menambahkan fitur tambahan langsung dari Github, yang mengembangkan Atom, dan ada fitur drag-and-drop untuk memindahkan file dan folder.
Meskipun banyak orang mungkin terintimidasi oleh gagasan pengkodean jika mereka tidak memiliki pengalaman pemrograman, pada beberapa titik dalam proses desain web, penting untuk dapat mengedit kode secara langsung. Ini sangat membantu jika Anda ingin menyesuaikan kode untuk add-on perangkat lunak yang ada untuk mendapatkan fitur yang Anda inginkan untuk situs web Anda.
Perhatikan bahwa aplikasi pengeditan teks yang ada tidak baik untuk bekerja dengan kode karena mereka memasukkan pemformatan tambahan yang dapat membuat kode Anda tidak berguna. Oleh karena itu, diperlukan editor kode khusus.
Namun, Atom dapat diunduh dan digunakan secara gratis, dan berbagai pustaka yang tersedia dapat sangat membantu. Selain itu, antarmuka pengguna Atom dapat diubah dan disesuaikan secara langsung atau melalui penginstalan tema pihak ketiga yang membantu Anda bekerja dengan baik, atau yang membuat program lebih mudah digunakan. Atom juga hadir dengan komunitas pendukung yang sangat kuat.
-
Beberapa Web Design Software Yang Terbaik
Beberapa Web Design Software Yang Terbaik – Web design terbaik akan memudahkan pembuatan situs web yang Anda butuhkan, baik dengan menggunakan editor drag-and-drop tempat Anda dapat menggabungkan berbagai elemen dengan mudah tanpa pengkodean, atau platform perangkat lunak yang melibatkan penyesuaian kode web seperti HTML & CSS dan bahkan JavaScript untuk kebutuhan Anda sendiri.
Jika perangkat lunak desain web terlalu rumit untuk Anda, maka Anda mungkin ingin mencoba pembuat situs web online yang berfokus pada kesederhanaan dan kemudahan penggunaan daripada menawarkan serangkaian fitur yang luas. nexus slot
Adobe Dreamweaver CC
- Menyesuaikan desain Anda
- Bangun desain yang responsif
- Dukungan HTML5
- Tidak murah

Adobe Dreamweaver adalah aplikasi lama yang memungkinkan Anda membuat kode desain situs web Anda secara langsung, tanpa harus tahu terlalu banyak tentang pemrograman. Perangkat lunak ini bekerja melalui perpaduan antara pengeditan visual dan pengeditan HTML, yang berarti tidak ada kurva pembelajaran yang terlalu curam bagi sebagian besar pengguna.
Selain itu, saat membuat kode desain situs web Anda sendiri mengharuskan Anda untuk lebih berupaya daripada hanya menggunakan templat siap pakai yang ada, setidaknya Anda memiliki kesempatan untuk memastikan Anda mendapatkan tampilan yang Anda inginkan, daripada mencoba untuk mengerjakan spesifikasi desain orang lain.
Fitur yang sangat bagus dari Dreamweaver adalah memungkinkan Anda menghasilkan desain yang responsif, yang berarti situs web Anda dapat dioptimalkan untuk ditampilkan di desktop serta perangkat seluler, tanpa membatasi pengalaman pengguna.
Namun, jika Anda adalah pengguna yang lebih mahir, Anda mungkin senang mengetahui bahwa Dreamweaver menyediakan dukungan multi-monitor untuk Windows. Ini juga mendukung Chromium Embedded Framework (CEF) untuk bekerja dengan elemen HTML5 dan kisi CSS. Selain itu, ada juga dukungan untuk Git yang memungkinkan Anda mengedit kode sumber langsung dari dalam Dreamweaver.
Dreamweaver tersedia sebagai bagian dari layanan langganan aplikasi paket kelas menengah Adobe, Creative Cloud, yang juga mencakup Photoshop. Biaya langganan mulai dari $ 20,99 per bulan jika Anda membayar setiap tahun, dan juga dilengkapi dengan akses gratis sebulan ke gambar Adobe Stock. Atau, jika Anda hanya ingin membayar bulanan, biayanya $ 31,49 per bulan.
Wix
- Sangat mudah digunakan
- Tidak diperlukan pengkodean
- Beragam fitur canggih
- Namun masih sangat ramah pengguna
Wix lebih merupakan pembuat situs web daripada platform pengkodean, tetapi Wix adalah salah satu pembuat situs web online paling populer, menawarkan berbagai paket dan produk. Versi gratis memiliki branding Wix, ruang penyimpanan terbatas (500MB) dan bandwidth, tetapi naik ke paket paling populer (tidak terbatas) dan tidak ada iklan Wix.
Koleksi luar biasa yang terdiri dari 500 templat plus memulai proses desain dengan cepat. Editor drag-and-drop memberi Anda semua jenis alat dan fitur untuk dijelajahi – editor gambar, latar belakang video, animasi, tombol sosial, blog situs yang terintegrasi – dan hampir semuanya dapat diubah, disetel, dan diubah gaya. Lebih lanjut, baru-baru ini, Wix memperkenalkan Wix Turbo, yang meningkatkan kecepatan dan kinerja situs web secara substansial.
Semua fungsi pengeditan inti dirancang dengan sangat cerdas, dan beroperasi lebih seperti aplikasi asli daripada pembuat situs web rata-rata Anda. Wix memang memiliki beberapa kelemahan, dengan dukungan teknis yang tampak sedikit lamban dan terbatas dalam beberapa hal. Namun tidak dapat disangkal bahwa editor yang luar biasa dan rangkaian template terbaik memudahkan pemula pembuat web untuk membuat sesuatu yang mengesankan.
Paket berbayar mulai dari $ 13 sebulan untuk penggunaan pribadi, tetapi paket $ 17 per bulan untuk Pengusaha dan Pekerja Lepas menawarkan lebih banyak fitur. Untuk bisnis khusus dan paket penggunaan e-niaga mulai dari $ 23 sebulan.
WordPress
- Mudah dipasang dan digunakan
- Banyak fitur yang tersedia
- Templat situs web siap pakai
- Waspadai spam

WordPress adalah cara alternatif untuk menyiapkan dan mendesain situs web Anda, yang agak berbeda dari penawaran lain karena sebenarnya ini adalah content management system (CMS). Kekuatan di sini adalah bahwa itu adalah masalah sederhana untuk membuat situs web dalam hitungan menit. Memang, banyak paket web hosting menyertakan penginstalan sekali klik WordPress dari Panel Kontrol mereka, tetapi bahkan tanpa itu, WordPress relatif mudah dipasang.
Setelah diinstal, backend untuk administrasi dan manajemen sangat ramah pengguna. Anda dapat menggunakan templat desain WordPress yang ada untuk situs web Anda, tetapi kemungkinan besar Anda ingin mengunduh dan memasang templat WordPress gratis atau premium yang sudah ada – semuanya dapat dilakukan hanya dengan beberapa klik.
Bahkan jika Anda lebih suka bekerja dengan desain Anda sendiri, Anda sering dapat melakukannya menggunakan fungsi drag-and-drop, biasanya dari desain yang diunduh dengan kerangka kerja bawaan. Ini memungkinkan Anda membuat situs web yang terlihat profesional tanpa harus belajar pemrograman atau pengkodean sama sekali.
Lebih baik lagi, ada begitu banyak add-on gratis yang tersedia untuk diunduh dan dipasang, seringkali tidak lebih dari beberapa klik. Ini membuat seluruh proses penyesuaian situs web Anda menjadi sangat sederhana, dan tidak memerlukan keahlian profesional apa pun.
Secara keseluruhan, WordPress adalah CMS yang sangat mudah digunakan, dan dapat memberikan cara yang sangat cepat untuk membuat situs web apa pun online dengan cepat. Berbagai macam desain template dan fitur dukungan komunitas tambahan berarti bahwa mendapatkan sesuatu yang mendekati apa yang Anda inginkan tidaklah sulit sama sekali. Pastikan saja di pengaturan yang Anda pilih untuk mematikan komentar untuk menghindari spam.
-
Keterampilan Web Designer Yang Diperlukan
Keterampilan Web Designer Yang Diperlukan – Mempelajari desain web dapat menghasilkan karier yang mengasyikkan dan memukau, terutama bagi pemecah masalah yang kreatif. Tapi ide untuk memulai desain web saja bisa membuat Anda kewalahan. Mungkin Anda diam-diam berpikir: apa yang dilakukan desainer web? Atau bahkan mungkin: apa itu desain web?
Saat Anda mempertimbangkan apakah desain web adalah jalur karier yang tepat untuk Anda, Anda memerlukan beberapa jawaban untuk pertanyaan besar: Apa yang benar-benar perlu Anda ketahui? Haruskah Anda belajar kode? Alat apa yang perlu Anda miliki? Bagaimana mengelola klien? Jangan khawatir! Memulai mendesain situs web lebih mudah dari yang Anda bayangkan. Mulailah dengan keterampilan web dan desain visual ini dan Anda akan segera melanjutkannya. slot online
Desain Visual
Mungkin terlihat sangat jelas bahwa Anda membutuhkan pengetahuan desain untuk menjadi desainer web, tetapi desain visual berfokus pada produk digital, jadi mungkin berbeda dari yang Anda harapkan. Mereka dapat berkisar dari proporsi hingga tipografi, hingga sistem kisi, hingga teori warna. Dengan kata lain adalah: desain visual adalah kesempatan Anda untuk menggali pembuatan papan suasana hati dan hierarki tipe serta bereksperimen dengan font web dan palet warna.
UX

UX adalah singkatan dari user experience, atau bagaimana perasaan orang (tenang, frustrasi, dll.) ketika mereka menggunakan situs web. UX adalah tentang mendekati desain Anda dari perspektif yang mengutamakan pengguna — bagaimana Anda bisa mendesain situs web yang membantu mereka mendapatkan apa yang mereka butuhkan? Oleh karena itu, Anda akan meneliti pengguna Anda dan membuat “persona” (profil pengguna ideal imajiner). Anda akan mencoba mengatur halaman dan konten dengan peta situs. Anda akan mengetahui jalur yang akan diambil pengguna di situs Anda dalam arus pengguna. Dan Anda akan membuat wireframes untuk membuat sketsa bagian-bagian penting dari setiap halaman web.
Design Software
Sementara dengan mendesain situs web dapat dilakukan dengan langsung di browser web, alat seperti Adobe Photoshop, Illustrator, dan Sketch adalah alat yang hampir digunakan oleh semua desainer gunakan untuk bagian penting dari pekerjaan mereka seperti membuat maket, merancang aset (pikirkan logo dan gambar), dan tentu saja memodifikasi dan meningkatkan foto.
HTML
Anda mungkin saja tidak pernah membayangkan bahwa seorang desainer web perlu mengetahui cara membuat kode. Tapi untuk saat ini keterampilan yang diharapkan untuk sebagian besar pekerjaan desain. HTML adalah HyperText Markup Language, yang merupakan bahasa pengkodean yang digunakan untuk meletakkan konten pada halaman web dan memberinya struktur. Artinya, begitulah cara Anda mengubah sekumpulan kata menjadi judul, paragraf, dan footer.
CSS
Lalu ada partner HTML, CSS atau Cascading Style Sheets. CSS adalah kode yang memberi tahu browser cara memformat dan menata HTML untuk halaman web. Dengan CSS, dapat digunakan untuk menyesuaikan warna, mengubah font, atau menambahkan latar belakang yang menakjubkan, dll.
Manajemen Waktu
Anda harus selalu mengikuti jadwal dan proyek Anda untuk menjadi desainer web yang menonjol. Ini bisa berarti mengenal aplikasi produktivitas seperti daftar tugas atau kalender atau, terutama jika Anda berada dalam organisasi besar, mempelajari alat pelacakan proyek seperti Trello atau JIRA. Apa pun alatnya, menguasai seni memprioritaskan dan melacak pekerjaan Anda akan sangat penting untuk kesuksesan Anda (dan kewarasan!) Di dunia desain web yang sibuk.
Komunikasi
Tetap menjalin hubungan dan menyampaikan maksud Anda juga merupakan keterampilan yang harus dimiliki oleh seorang desainer. Anda tidak dapat memperoleh penghasilan dari membangun situs web tanpa komunikasi yang baik. Anda harus memberi klien informasi terbaru tentang kemajuan proyek mereka ditambah ide pitch dan menjelaskan kreasi Anda. Anda bahkan mungkin diminta untuk melakukan copywriting atau pengeditan situs. Jadi terus melatih keterampilan menulis dan presentasi Anda, dan Anda pasti akan menyampaikan maksud Anda dalam setiap situasi.
SEO / Pemasaran Digital / Media Sosial

Seperangkat keahlian SEO (search engine optimization), pemasaran digital, dan media sosial mungkin tampak lebih berarti bagi seorang penjual daripada seorang desainer web. Tapi, karena Internet adalah cara banyak perusahaan menjual saat ini dan karena Anda juga harus menjual bakat desainer web, Anda juga harus memahami mereka. Bahkan mengetahui dasar-dasar masing-masing dan mengingatnya untuk klien dan situs Anda sendiri akan membantu Anda dalam perjalanan desainer web Anda.
Manajemen Bisnis / Klien
Dan, sebagai karyawan atau sebagai freelancer, memahami intinya akan membantu Anda memastikan Anda atau perusahaan Anda menguntungkan dan berkelanjutan. Anda tidak perlu lagi kembali untuk meraih gelar MBA, tetapi Anda harus memiliki gagasan tentang tujuan dan keuangan perusahaan atau bisnis Anda sendiri sehingga Anda dapat menggunakannya untuk memandu pekerjaan Anda. Dan, jika Anda mendesain langsung untuk klien, Anda harus memiliki rencana untuk memastikan arus kas dan backlog proyek Anda sehat dan dapat dilakukan dalam jangka pendek dan panjang.
-
Beberapa Tempat Kursus Online Desain Web 2
Beberapa Tempat Kursus Online Desain Web 2 – Dari UX hingga coding dan seterusnya, ini adalah tempat terbaik untuk mengambil kursus desain web online (bagian kedua).
Bloc
- Berfokus pada karir.
- Bantuan dari mentor.
- Mahal.
- Komitmen waktu yang serius.
Diluncurkan pada tahun 2012, Bloc mendeskripsikan dirinya sebagai “kamp pelatihan pengkodean online” yang bertujuan untuk membawa Anda dari seorang pemula menjadi pengembang web yang siap kerja. slot
Materi pembelajaran adalah kombinasi pelajaran tertulis dan video, tetapi penyajian khusus Bloc adalah model magang yang memasangkan Anda dengan mentor berpengalaman, yang memberikan dukungan dan bimbingan selama kursus melalui 14 jam Tanya Jawab langsung per hari. Ada juga diskusi kelompok mingguan dan kritik kelompok harian.
Mereka tidak terlalu berlebihan: dalam pandangan mereka “belajar kode membutuhkan banyak kerja keras. Anda tidak dapat belajar melalui osmosis, Anda harus membangun. Anda harus membenturkan kepala Anda terhadap masalah dan mencari jalan keluar”. Dengan kata lain, program pembelajaran terstruktur ini bukan untuk mereka yang lemah hati, tetapi ditujukan langsung pada siswa yang bermotivasi tinggi yang bertekad untuk mengukir karir dalam desain dan pengembangan web. Kursus penuh waktu dan mulai dari $ 7.500 untuk instruksi delapan bulan.
Anda memerlukan kamera web karena dengan setiap modul Anda akan menghadapi penilaian oleh orang yang bukan mentor Anda; ini akan serupa dengan wawancara teknis dunia nyata. Anda akan menemukan akun pribadi yang hebat dari Kasey Markham tentang pengalamannya mengikuti kursus Blok di sini.
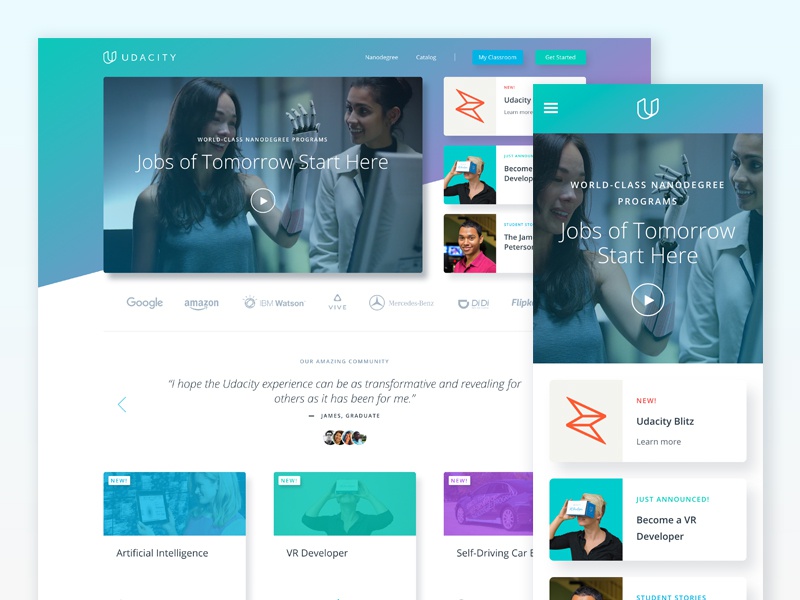
Udacity
- Pelatihan mutakhir.
- Keterlibatan industri teknologi.
- Mahal.
- Tidak ada gunanya bagi pemula.

Didirikan pada tahun 2011, Udacity awalnya berfokus pada penawaran kursus gaya universitas, tetapi sekarang lebih berfokus pada kursus kejuruan untuk para profesional, yang disebutnya ‘Nano Degrees’. Kursus ini biasanya memandu Anda dalam membangun sebuah proyek, dan kemudian Anda menerapkan apa yang telah Anda pelajari ke sebuah proyek Anda sendiri.
Ini adalah kursus jangka panjang dan ada waktu yang ditentukan untuk pelajaran. Untuk memberi Anda gambaran tentang cara kerjanya dalam praktik, Bilal Tahir telah menulis laporan yang sangat bagus tentang React Nano Degree yang dia ambil di sini.
Ditujukan untuk “pembelajar seumur hidup” daripada pemula, Udacity sangat fokus pada pengajaran keterampilan khusus untuk membantu orang-orang di industri teknologi mencapai level berikutnya dalam karir mereka. Kursus difokuskan pada topik kelas atas seperti sistem otonom, AI, pembelajaran mesin, dan pengembangan web tumpukan penuh, dan dibangun dalam kemitraan dengan Google, AT&T, dan Facebook.
Anda membayar per kursus dan seperti yang Anda duga, itu tidak murah; Kursus Dasar-dasar Blockchain bulan September ini, misalnya, berharga £ 799.
Launch School
- Berdasarkan fundamental, bukan perangkat lunak.
- Ikuti dengan kecepatan Anda sendiri.
- Mahal.
- Komitmen waktu yang sangat besar.
Jika kecepatan penuh dan intensif dari kamp pelatihan membuat Anda takut, maka Launch School menawarkan hal sebaliknya: dalam kata-katanya, “Jalan Lambat bagi Pemula yang Belajar Menuju Karier dalam Pengembangan Perangkat Lunak”.
Ada dua mata kuliah utama: Core Curriculum dan Capstone. Yang pertama mengajarkan Anda dasar-dasar pengembangan perangkat lunak; jadi ini bukan tentang mempelajari cara menggunakan bahasa tertentu, seperti React atau Rails, tetapi tentang secara perlahan membangun pemahaman Anda tentang prinsip-prinsip dasar, sehingga Anda mendapatkan cara kerja abstraksi tingkat yang lebih tinggi dari bawah ke atas. Diperlukan sekitar 1.200-1.800 jam (8-16 + bulan) untuk menyelesaikannya dan biayanya $ 199 sebulan.
Setelah itu, ada kursus berbasis penerimaan yang difokuskan untuk membantu siswa memperoleh peluang peluncuran karier. Ini melibatkan studi penuh waktu selama tiga bulan dan, yang menarik, Perjanjian Bagi Hasil di mana Anda hanya membayar setelah Anda mendapatkan tawaran pekerjaan.
Pluralsight

- Sejumlah besar kursus.
- Tes IQ membantu Anda memilih yang benar.
- Model langganan mungkin tidak cocok.
- Tidak secara khusus berfokus pada desain dan pengembangan web.
Didirikan pada tahun 2004, Pluralsight menawarkan berbagai kursus pelatihan video berkualitas oleh spesialis TI. Pengembangan web tercakup dengan baik di sini, dengan kursus dalam CSS, JavaScript, Angular, React dan HTML5 dan banyak lagi, mulai dari tingkat pemula hingga mahir.
Terutama, Pluralsight memiliki cara inovatif untuk memastikan bahwa kursus tersebut tepat untuk Anda: tes ‘Pluralsight IQ’, yang menjanjikan untuk menguji tingkat keahlian Anda hanya dalam lima menit. Layanan ini juga menawarkan dukungan 24/7, Anda dapat mengunduh kursus untuk dilihat secara offline, dan langganan mulai dari $ 35 per bulan atau $ 229 per tahun.
-
Beberapa Tempat Kursus Online Desain Web.
Beberapa Tempat Kursus Online Desain Web. – Tidak hanya pemula yang perlu mengikuti kursus desain web; dalam profesi ini, Anda selalu belajar. Pertama, teknik dan teknologi baru terus bermunculan, jadi penting untuk mengikutinya.
Dan kedua, semakin umum basis keahlian Anda, Anda akan semakin diminati. Jadi, meskipun Anda seorang ahli JavaScript, menambahkan string lain ke haluan Anda, seperti pengalaman pengguna atau VR web, akan sangat membantu Anda mendapatkan pekerjaan impian atau klien freelance. Berikut adalah beberapa kursus online web design terbaik: premium303
Treehouse
- Pelatihan terbaru.
- Fokus tunggal pada desain dan pengembangan web.
- Langganan mungkin tidak sesuai.
- Video hanya dapat diunduh dengan paket yang lebih mahal.

Didirikan pada tahun 2011 oleh perancang web terkenal Ryan Carson, Treehouse menawarkan lebih dari 300 kursus pelatihan berbasis video dalam desain web, pengembangan web, pengembangan seluler, dan pengembangan game, dari tingkat pemula hingga mahir. Ini diambil secara profesional, kualitas instruksi kelas satu, dan semuanya terus diperbarui untuk memperhitungkan teknologi yang baru muncul (konten baru dirilis setiap minggu).
Meskipun pelatihan online memungkinkan Anda belajar dengan kecepatan Anda sendiri, hal itu sering kali membuat Anda sulit untuk memotivasi diri sendiri untuk menyelesaikan kursus. Rumah pohon, bagaimanapun, telah menemukan cara cerdas untuk mengkuadratkan lingkaran khusus ini.
Itu karena setelah menonton videonya, Anda kemudian mengikuti kuis dan tantangan interaktif untuk menguji apakah Anda telah memahaminya dengan benar. Setelah Anda menyelesaikannya, Anda akan mendapatkan lencana, yang akan ditampilkan di profil Anda.
‘Rewards’ ini mungkin terdengar sedikit murahan, tetapi benar-benar membantu memacu Anda untuk terus maju (siapa pun yang pernah duduk sepanjang malam bermain game mencoba naik ke level berikutnya, atau menonton acara Netflix untuk mencapai level berikutnya. akhir musim, akan memahami ini secara naluriah). Perhatikan juga bahwa banyak perusahaan sekarang secara aktif merekrut karyawan baru melalui Treehouse berdasarkan jumlah lencana yang mereka miliki.
Anda tidak memerlukan perangkat keras atau sistem operasi khusus (selain Mac jika Anda mempelajari iOS), dan Anda bahkan dapat menulis kode di dalam Aplikasi Treehouse menggunakan fitur yang disebut Ruang Kerja. Langganan, yang menawarkan Anda akses ke semua kursus pelatihan di situs, mulai dari £ 20 / bulan, dan ada uji coba gratis tujuh hari jika Anda ingin melihat pelatihan terlebih dahulu. Perhatikan juga bahwa ada tarif organisasi khusus untuk perusahaan, nirlaba, sekolah, organisasi, dan bisnis.
LinkedIn Learning (sebelumnya Lynda.com)
- Pelatihan berkualitas tinggi.
- Video dapat diunduh.
- Kategorisasi bisa lebih baik.
- Tidak banyak di sini untuk level lanjutan.
Lynda.com dapat digambarkan sebagai ayah baptis (atau mungkin ibu baptis?) Pelatihan di web. Didirikan pada tahun 1995 oleh Lynda Weinman, perusahaan ini telah menjalankan kursus berkualitas tinggi dalam perangkat lunak, kreatif, dan keterampilan bisnis selama beberapa dekade. Dan jika ada pembelian, dan integrasi ke, LinkedIn pada tahun 2015 telah membuatnya lebih fokus untuk membantu Anda meningkatkan prospek karier Anda.
Misalnya, saat Anda masuk ke LinkedIn, Anda akan menemukan konten pelatihan yang relevan dengan kebutuhan Anda akan muncul secara otomatis. Selain itu, saat Anda mempelajari keahlian baru, sistem akan mempermudah untuk menyorotnya di profil LinkedIn Anda.
Saat ini ada lebih dari 500 kursus dalam desain web dan pengembangan web untuk dipilih, sebagian besar berfokus pada tingkat pemula hingga menengah, dan mengambil segala sesuatu mulai dari PHP dan Bereaksi hingga topik yang lebih bernuansa seperti ‘Moodboards untuk desainer web’. Jadi, kecuali Anda mencari sesuatu yang sangat khusus atau canggih, kemungkinan besar Anda akan menemukan pelatihan yang tepat yang Anda cari.
Namun, Anda harus melakukan sedikit penelusuran, karena kursus tersebut tidak dikategorikan dengan baik di situs web. Dan tampaknya tidak ada upaya terpadu yang sama yang dilakukan oleh Treehouse untuk memastikan kemajuan siswa dari kursus ke kursus untuk perlahan tapi pasti membangun keterampilan mereka; ada lebih banyak nuansa ‘pilih dan campur’ dalam lingkungan belajar ini.
Semua kursus tersedia dengan langganan, dengan biaya £ 19,99 per bulan dengan paket tahunan atau £ 24,98 setiap bulan. Uji coba gratis selama sebulan juga tersedia.
Udemy
- Bebas langganan.
- Banyak sekali untuk pemula.
- Kualitas variabel.
- Bisa mahal jika Anda mengambil banyak kursus.
Jika Anda tidak tertarik untuk berlangganan, Udemy mungkin pilihan yang lebih baik untuk pelatihan desain web online Anda, karena Anda hanya membayar per kursus.

Namun, perhatikan bahwa meskipun Treehouse dan LinkedIn Learning dengan cermat mengatur kursus mereka, pada dasarnya Udemy adalah pasar tempat siapa pun dapat memposting kursus dan mencoba peruntungan untuk menghasilkan keuntungan. Itu berarti bahwa tidak seperti yang terakhir, pemberi kerja tidak mungkin melihat Anda menyelesaikan kursus di Udemy sebagai kualifikasi yang ‘tepat’.
Namun, itu tidak berarti bahwa tidak ada kursus yang bagus di situs ini. Meskipun kursus Udemy cenderung tidak dibuat secara profesional seperti yang ada di Treehouse atau Lynda, itu dapat membuatnya lebih otentik dan dapat dihubungkan.
Situs web dengan mudah menyertakan ulasan pelanggan sehingga Anda dapat melihat mana yang mencapai catatan yang tepat dengan siswa. Dan dengan kursus mulai dari £ 11,99, Anda dapat menghemat banyak uang sebagai hasilnya.
Anda dapat mengunduh video Udemy untuk dilihat secara offline melalui aplikasi seluler, dan ada banyak topik desain web yang dibahas, dengan penekanan yang sangat kuat pada WordPress, HTML, CSS, dan Photoshop. Namun perlu diperhatikan bahwa sebagian besar kursus ini adalah tingkat pemula.