-
Keterampilan Web Designer Yang Dibutuhkan
Keterampilan Web Designer Yang Dibutuhkan – Dengan mempelajari desain web, maka dapat menghasilkan karier yang mengasyikkan dan memukau, terutama bagi pemecah masalah yang kreatif seperti Anda.
Namun, ide untuk bagaimana mengawali desain web saja bisa sangat membingungkan. Mungkin saja Anda sudah diam-diam berpikir: apa yang dilakukan desainer web? Atau bahkan mungkin: apa itu desain web?

Ketika Anda mencoba untuk mempertimbangkan apakah desain web adalah jalur karier yang tepat untuk Anda, Anda memerlukan beberapa jawaban untuk pertanyaan besar: Apa yang benar-benar perlu Anda ketahui? Haruskah Anda belajar kode? Alat apa yang perlu Anda miliki? Bagaimana mengelola klien?
Jangan khawatir. Mengawali mendesain situs web ternyata lebih mudah dari yang Anda bayangkan. Mulailah dengan keterampilan web dan desain visual ini dan Anda akan segera melanjutkannya.
Cara Belajar Desain Web:
Pertama, mari kita bahas sisi teknis menjadi desainer web. Semua akronim dan istilah aneh itu mungkin tampak menakutkan, tetapi sebenarnya cukup mudah (dan sangat menyenangkan) setelah Anda mengetahuinya.
1. VISUAL DESIGN

Mungkin terlihat jelas bahwa Anda membutuhkan pengetahuan desain untuk menjadi desainer web, tetapi desain visual berfokus pada produk digital, jadi mungkin berbeda dari yang Anda harapkan. Dalam perihal ini pun, prinsip desainlah yang menentukan tampilan dan nuansa situs. Mereka bisa berkisar dari proporsi hingga tipografi, hingga sistem kisi, hingga teori warna. Dengan pengertian lain: desain visual adalah kesempatan Anda untuk menggali pembuatan papan suasana hati dan hierarki tipe serta bereksperimen dengan font web dan palet warna.
2. UX
Inilah singkatan-singkatan lucu itu. UX merupakan suatu singkatan dari pengalaman pengguna, atau bagaimana perasaan orang (tenang, frustrasi, dll.) Ketika mereka menggunakan situs web. Di atas segalanya, UX adalah tentang mendekati desain Anda dari perspektif yang mengutamakan pengguna, bagaimana Anda bisa merancang situs web yang membantu mereka mendapatkan apa yang mereka butuhkan?
Untuk melakukan itu, Anda akan meneliti pengguna Anda dan membuat “persona” (profil pengguna ideal imajiner). Anda akan mengatur halaman dan konten dengan peta situs. Anda bakal mengetahui jalur yang diambil pengguna di situs Anda dalam arus pengguna. (Misalnya, apakah mereka selalu mengklik langsung ke media sosial? Atau apakah mereka hanya mencari informasi kontak?) Dan Anda akan membuat wireframes untuk membuat sketsa bagian-bagian penting dari setiap halaman web. Semua komponen ini penting untuk mempraktikkan desain pengalaman pengguna.
3. DESIGN SOFTWARE
Seperti pengrajin lainnya, untuk melakukan pekerjaan Anda, Anda membutuhkan alat yang tepat. Mengetahui jalan Anda di sekitar standar industri akan membantu dalam setiap kasus dan penting dalam banyak kasus. Sementara mendesain situs web dapat dilakukan langsung di browser web, alat seperti Adobe Photoshop, Illustrator, dan Sketch adalah alat yang hampir semua desainer gunakan untuk bagian penting dari pekerjaan mereka seperti membuat maket, merancang aset (pikirkan logo dan gambar), dan tentu saja memodifikasi dan meningkatkan foto. Anda harus mempelajari cara menggunakannya (meskipun, jika Anda baru memulai, pertimbangkan untuk mencoba beberapa alternatif photoshop gratis sebagai gantinya)
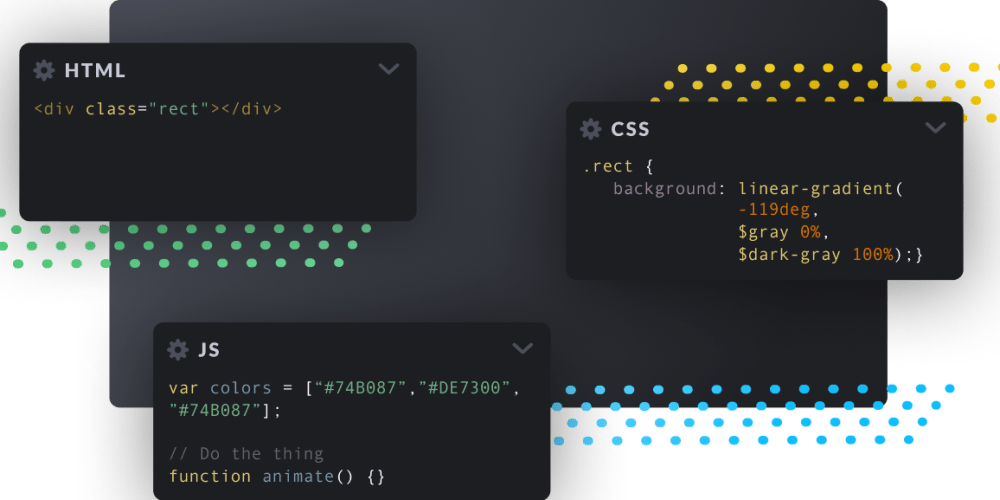
4. HTML

Anda mungkin tak pernah membayangkan bahwa seorang desainer web perlu mengetahui cara membuat kode. Namun sekarang ini keterampilan yang diharapkan untuk sebagian besar pekerjaan desain. HTML merupakan suatu singkatan dari HyperText Markup Language, yang merupakan bahasa pengkodean yang digunakan untuk meletakkan konten pada halaman web dan memberinya struktur. Artinya, begitulah cara Anda mengubah sekumpulan kata menjadi judul, paragraf, dan footer. Dan itu juga cara Anda mendapatkan konten “keren” seperti foto, video, dan grafik di situs web.
5. CSS
Selanjutnya ada partner dari HTML, CSS atau Cascading Style Sheets. CSS adalah kode-kode yang memberi tahu browser cara memformat dan menata HTML untuk halaman web. Dengan pengertian lain, itulah yang membuat semua teks dan konten lainnya terlihat bagus. Dengan CSS, Anda dapat menyesuaikan warna, mengubah font, atau menambahkan latar belakang yang menakjubkan dan banyak lagi. Pada bagian inilah mata Anda untuk desain benar-benar bersinar dan bagaimana Anda dapat menempatkan cap kreatif Anda di setiap situs yang Anda buat.
– BONUS! JAVASCRIPT
Meskipun Anda dapat membuat kode desain Anda hanya dengan menggunakan HTML dan CSS, jika Anda juga dapat memprogram menggunakan JavaScript, Anda akan memiliki keunggulan dalam persaingan. JavaScript memungkinkan Anda mengambil elemen statis di situs Anda dan membuatnya interaktif, seperti umpan Twitter yang diperbarui secara otomatis, situs web yang terlihat berbeda saat Anda masuk, penggeser gambar, dan banyak lagi.
Keterampilan Lunak (Atau Senjata Rahasia Yang Dibutuhkan Setiap Desainer Web)
Kini sesudah Anda mempunyai bagian desain dan teknologi, Anda hanya perlu menambahkan beberapa manajemen untuk menjaga diri Anda tetap teratur dan efektif dalam pekerjaan desain web Anda. Ini adalah keterampilan yang disumpah oleh sebagian besar desainer web, jadi hemat waktu Anda dengan mempelajarinya sekarang daripada nanti.
6. TIME MANAGEMENT
Baik Anda tertarik mempelajari desain web untuk menjadi freelance atau bekerja untuk perusahaan, Anda harus selalu mengikuti jadwal dan proyek Anda untuk menjadi desainer web yang menonjol. Ini bisa berarti mengenal aplikasi produktivitas seperti daftar tugas atau kalender atau, terutama jika Anda berada dalam organisasi besar, mempelajari alat pelacakan proyek seperti Trello atau JIRA. Apa pun itu alat yang digunakan, menguasai seni memprioritaskan dan melacak pekerjaan Anda akan sangat penting untuk kesuksesan Anda (dan kewarasan!) Di dunia desain web yang sibuk.
7. KOMUNIKASI
Tetap berhubungan dan menyampaikan maksud Anda juga adalah keterampilan yang harus dimiliki oleh seorang desainer. Anda tak bisa mendapatkan penghasilan dari membangun situs web tanpa komunikasi yang baik. Anda mesti memberi klien informasi terbaru tentang kemajuan proyek mereka ditambah ide pitch dan menjelaskan kreasi Anda. Anda bahkan mungkin diminta untuk melakukan copywriting atau pengeditan situs, terutama jika Anda menjalankan satu (wo) man shop Anda sendiri. Jadi kencangkan keterampilan menulis dan presentasi Anda, dan Anda pasti akan menyampaikan maksud Anda dalam setiap situasi.
8. SEO / DIGITAL MARKETING / SOCIAL MEDIA

Seperangkat keahlian SEO (pengoptimalan mesin telusur), pemasaran digital, dan media sosial mungkin tampak lebih berarti bagi seorang penjual daripada seorang desainer web. Tapi, karena Internet adalah cara banyak perusahaan menjual saat ini dan karena Anda juga harus menjual bakat desainer web Anda (saat Anda mencari pekerjaan atau klien freelance), Anda juga harus memahami mereka. Bahkan untuk mengetahui bagaimana dasar-dasar masing-masing dan mengingatnya untuk klien dan situs Anda sendiri akan membantu Anda dalam perjalanan desainer web Anda.
9. BUSINESS / CLIENT MANAGEMENT
Dan, sebagai karyawan atau sebagai freelancer, memahami intinya akan membantu Anda memastikan Anda atau perusahaan Anda menguntungkan dan berkelanjutan. Anda tidak perlu kembali untuk meraih gelar MBA, tetapi Anda harus memiliki gagasan tentang tujuan dan keuangan perusahaan atau bisnis Anda sendiri sehingga Anda dapat menggunakannya untuk memandu pekerjaan Anda. Dan, jika Anda mendesain langsung untuk klien, Anda harus memiliki rencana untuk memastikan arus kas dan simpanan proyek Anda sehat dan dapat dilakukan dalam jangka pendek dan panjang.
Cara Belajar Desain Web Online
Seperti yang Anda lihat, tidak ada yang misterius atau mencengangkan tentang keterampilan yang Anda butuhkan untuk menjadi desainer web, tetapi kemudian ada pertanyaan tentang di mana dan bagaimana mempelajarinya. Landasan di sisi teknologi dan pegangan yang baik di bagian organisasi akan membantu Anda dan berada di sana untuk Anda saat Anda membangun pengetahuan dan karier Anda dalam desain web.
-
Fakta Mengenai Pengembangan Web & Desain Web
Fakta Mengenai Pengembangan Web & Desain Web – Pengembangan Web sudah menarik banyak perhatian pada saat ini. Namun, pertanyaan yang muncul, mengapa itu mendapatkan penonton yang begitu besar dalam dekade terakhir. Sehingga, inilah jawabannya: Pengembangan web adalah pembuatan dan pemeliharaan dasar situs web, ini adalah keseluruhan prosedur yang dilakukan untuk membuat situs web terlihat hebat, responsif, bekerja dengan lancar, dan bekerja dengan baik dengan pengalaman pengguna yang mulus.

Pengembang web sendiri, menggunakan berbagai bahasa tergantung pada tugasnya. Pengembangan Web sangat diminati terutama karena skala pembayarannya yang tinggi di seluruh dunia. Ini juga merupakan salah satu domain termudah yang tidak memerlukan gelar sarjana untuk membuktikan diri Anda memenuhi syarat. Pengembangan web sendiri, secara umumnya dibagi menjadi dua bagian besar, yaitu: Front end dan Back end. Front end berurusan dengan apa yang akan dilihat pengguna sedangkan back-end berurusan dengan semua hal terkait server. Sekarang mari selami lebih dalam fakta menarik tentang pengembangan web dan desain web:
1. Kesan Pertama adalah Kesan Terakhir

Dibutuhkan kira-kira kurang dari satu detik, bagi para pengguna untuk membuat pandangannya tentang organisasi melalui pengalaman awalnya melalui laman webnya. Begitu hal penting untuk membuat kesan pertama sebagai yang terbaik bagi semua orang yang membuka halaman dengan bantuan tema latar belakang yang memadai, font, desain ikon, kombinasi warna, animasi yang tepat (jika diperlukan), tata letak, dan memelihara bagian-bagian dari halaman dengan cara yang dirancang dengan baik. Peran pertama dan paling signifikan untuk menonjol melalui sarana digital dimainkan oleh Pengembangan Web.
2. Mudah, Lebih Mudah, Termudah
Pengembangan web menggunakan HTML, CSS, dan Javascript untuk membuat situs web yang responsif dan menarik yang jauh lebih mudah daripada pengembangan perangkat lunak atau pengembangan aplikasi android secara komparatif karena dalam kode aplikasi asli harus diprogram sesuai dengan platform karena perbedaan yang signifikan dalam bahasa dan proses yang dihasilkan sumber daya dan keterampilan ekstra untuk memahaminya. Namun halaman web baru saja dibuat sekali dengan dukungan lintas-browser yang tidak hanya membuatnya siap digunakan di semua perangkat tetapi juga menjangkau lebih banyak audiens. Bagaimanapun, angka paling penting bagi sebuah organisasi.
3. Keterkaitan Kode dan SEO
Situs web Anda harus menjadi salah satu yang menonjol di sana. Banyak pengembang tidak mengingat hal ini saat menulis kode, tetapi setiap kata dapat berdampak besar untuk memengaruhi jangkauan halaman. Kode sumbernya mesti ditulis dengan mempertimbangkan SEO (Search Engine Optimization) yang meningkatkan peringkat di mesin pencari. Judul dan tag halaman mesti difokuskan selama dalam pengembangan.
4. Lebih Banyak Daftar dan Lebih Sedikit Paragrafnya
Halaman Bulky dengan paragraf raksasa ramah SEO, tetapi terlalu banyak teks mengurangi respons dan dihindari oleh pengguna. Tidak ada pengguna yang lebih suka teks besar tapi pasti pergi ke seluruh halaman jika rincian disebutkan dalam bentuk daftar dengan sub-poin, menunjukkan spesialisasi, dan bersama dengan materi multimedia yang tepat membuatnya lebih baik.
5. Yang Lebih Tua, Yang Terburuk
Umur rata-rata sebuah situs web adalah antara dua atau tiga tahun karena teknologi digital terus berkembang. Berbagai aspek di seluruh internet tidak pernah konstan, jadi perlu beradaptasi dengan perubahan. Pemeliharaan dan modifikasi yang konstan sesuai tren diperlukan untuk menarik penonton.
6. Anda bisa Mempelajari Semuanya Dalam Seminggu

Mempelajari pengembangan web dari awal bukanlah sebuah tugas yang sulit sama sekali karena HTML, CSS, dan Javascript jauh lebih mudah dan seseorang bisa saja dengan mudah membiasakannya dalam waktu seminggu. Sesudah mempelajari dasar-dasarnya, membuat situs web responsif normal hanyalah tugas kurang dari satu jam. Seseorang dapat menjadi ahli dalam hal itu dari pemula dalam waktu singkat karena itu telah menjadi pilihan yang bagus di antara para pengembang untuk dipilih.
7. Tidak Akan Keluar dari Anggaran Anda
Membangun dan juga mempertahankan desain yang responsif dan membuat mesin pencari halaman web ramah dapat dilakukan dengan biaya yang lebih rendah dibandingkan dengan aplikasi asli yang memerlukan pekerjaan terpisah untuk berbagai platform. Mayoritas para organisasi mempergunakan halaman web daripada aplikasi android untuk menyebarkan merek ke audiens targetnya karena hanya perlu beberapa detik untuk memuat dan menjalankan di semua jenis perangkat karena dukungan lintas-browsernya. Jadi Anda tidak perlu khawatir dengan budget.
8. Menargetkan DemoGraphics
Penelitian yang tepat mengenai demografi pengguna harus dilakukan dan desain harus disajikan sesuai dengan itu sehingga kelompok audiens Anda yang lebih besar terhubung dengan baik dengan halaman web Anda. Tempat yang berbeda dengan orang yang berbeda dan norma yang berbeda pula, yang karenanya reaksi terhadap teknologi mungkin berbeda. Tema dan juga latar belakang halaman harus dipertimbangkan oleh demografi.
9. Membuatnya Lebih Baik dengan Smartphone
Menurut dari laporan penelitian, dua pertiga dari pengguna menjelajahi halaman web menggunakan ponsel cerdas mereka. Jadi perlu menggunakan hal-hal seperti CSS Flexbox atau tag lain yang mengubah halaman sesuai rasio layar dan tidak berkompromi dengan kualitas. Seluruh pengguna pasti tak mempunyai desktop dan laptop, jadi komunikasi yang tepat dengan audiens smartphone dengan fitur chatbot mungkin memainkan peran yang baik.
10. Pengembangan Web Bukan Desain Web
Banyak orang mungkin berpikir bahwa desain web dan pengembangan web adalah sinonim satu sama lain. Itu sangat menyesatkan. Desain web merupakan suatu bagian dari pengembangan web karena pengembang web memiliki lebih banyak hal yang harus dilakukan daripada sekadar mendesain dan menulis kode. Desainer adalah orang-orang yang berfokus pada tampilan dan penyelesaian situs web; sedangkan pengembang web memiliki tanggung jawab yang lebih luas untuk membuat semua aspek (Back-end dan Front-end) situs bekerja dengan cara yang bebas dari kesalahan. Mitos-mitos ini muncul karena kesamaan antara pengembangan front end dan desain web.
Semua fakta ini harus diingat saat Anda maju untuk keberadaan web Anda. Selalu mencoba bereksperimen dengan pendekatan inovatif tetapi jangan lupa untuk mempertimbangkan fakta. Sekarang Anda pasti sudah jelas tentang apa yang dilakukan pengembang web? Apakah pengembang web menghasilkan banyak uang? Mengapa Anda harus melakukannya? Jadi jangan hanya duduk, mulai belajar dan membangun halaman web.
11. Apakah situs web bertahan selamanya?
Pernahkah Anda memikirkan hal itu? Tentu saja, Facebook telah ada di sekitar kita selama sekitar satu dekade sekarang. Jadi, apakah pertanyaan itu masih relevan? Sebenarnya Anda tidak bisa mengharapkan situs web Anda terus ada selamanya, tetapi tidak lebih dari dua tahun. Teknologi berubah lebih cepat setiap harinya, yang berarti pemilik situs web perlu waspada – dengan mata dan telinga terbuka untuk menerima dan memecahkan kode sinyal apa pun yang menafsirkan perubahan yang terjadi di industri terkait. Selama Anda siap menerima dan merangkul perubahan, tidak ada yang dapat menghalangi tujuan Anda untuk bertahan lama di dunia online.
Perangkat seluler dan browser web, serta fungsi terkaitnya sedang berubah, sehingga situs web perlu diperbarui secara berkala untuk menyesuaikan dengan perubahan ini. Semua ini harus sejalan dengan aspek penting lainnya, seperti ancaman keamanan siber, pedoman webmaster Google, dan bahkan algoritme mesin pencari terbaru. Faktanya, ketika Anda menggunakan versi lama situs web Anda, Anda tidak hanya berisiko tidak muncul di hasil pencarian, tetapi juga konflik format karena Anda belum menyelaraskan situs web Anda dengan strategi browser web paling modern.
Berbicara tentang Facebook, selalu berusaha untuk menanamkan ide-ide inovatif dan cemerlang, mengidentifikasi denyut nadi audiensnya. Tidak pernah kekurangan strategi untuk memberi orang lebih banyak dan pilihan indah setiap saat. Bahkan banyak bisnis skala kecil telah menggunakan Facebook untuk menjangkau orang-orangnya.
Fakta bahwa situs web menjadi usang setelah beberapa saat seharusnya tidak membuat Anda khawatir, tetapi Anda dapat meminjam halaman dari buku Facebook dan berupaya memastikan bisnis Anda akan bertahan selamanya.
Jadi, penting untuk terus memeriksa pembaruan terkini dan menyelaraskan situs Anda dengan aspek-aspek ini.