-
Desain Situs Web yang Membuat Pengguna Terkesan
Desain Situs Web yang Membuat Pengguna Terkesan – Desain situs web yang menarik dan inovatif dapat membuat pengguna terkesan dan meningkatkan pengalaman online mereka. Dengan perkembangan teknologi dan tren desain yang terus berubah, para desainer web harus terus mengikuti perkembangan terbaru untuk menciptakan situs yang menarik perhatian dan fungsional bagi pengguna. Berikut adalah beberapa inovasi desain situs web yang dapat membuat pengguna terkesan:
Desain Responsif:
Desain responsif memastikan situs web dapat diakses dengan baik di berbagai perangkat, termasuk desktop, tablet, dan ponsel. Ini penting karena pengguna semakin banyak mengakses internet melalui perangkat mobile.

Animasi dan Interaksi yang Halus:
Animasi dan interaksi yang halus dapat meningkatkan pengalaman pengguna dengan memberikan feedback visual yang menarik saat mereka berinteraksi dengan situs web.
Tata Letak Asimetris:
Menggunakan tata letak asimetris dapat menciptakan tampilan yang unik dan menarik, serta memperhatikan area yang penting dan membedakan konten dengan jelas.
Penggunaan Warna yang Berani:
Penggunaan warna yang berani dapat menciptakan kesan yang kuat dan memikat pengguna. Warna juga dapat digunakan untuk memandu pengguna melalui situs web dan menyoroti elemen penting.
Typography yang Menarik:
Penggunaan tipografi yang menarik dan berbeda dapat memberikan karakteristik yang unik pada situs web dan membuat konten lebih mudah dibaca dan dipahami.
Penggunaan Gambar dan Video yang Berkualitas Tinggi:
Gambar dan video berkualitas tinggi dapat meningkatkan tampilan visual situs web dan menarik perhatian pengguna dengan cara yang unik.
Microinteractions:
Microinteractions adalah interaksi kecil yang terjadi saat pengguna berinteraksi dengan elemen situs web, seperti tombol animasi saat dihover. Ini dapat menciptakan pengalaman yang lebih menarik dan interaktif bagi pengguna.
Pengalaman Pengguna yang Personal:
Desain yang menyesuaikan konten dengan preferensi pengguna dapat menciptakan pengalaman yang lebih personal dan membuat pengguna merasa dihargai.
Kecepatan dan Kinerja:
Selain desain visual, kecepatan dan kinerja situs web juga sangat penting. Situs web yang lambat dapat membuat pengguna frustrasi dan meninggalkan situs tersebut.
Inovasi Berkelanjutan:
Terus mengikuti tren terbaru dan mengadopsi inovasi desain yang relevan dapat membantu situs web tetap segar dan menarik bagi pengguna.
Dengan menggabungkan inovasi-inovasi ini, desainer web dapat menciptakan situs web yang tidak hanya menarik secara visual tetapi juga memberikan pengalaman pengguna yang memuaskan dan mengesankan.
-
Mengapa Desain Responsif Penting dalam Situs Web Modern
Mengapa Desain Responsif Penting dalam Situs Web Modern – Desain responsif telah menjadi keharusan dalam pengembangan situs web modern. Dengan penggunaan yang semakin meluas dari berbagai perangkat seperti smartphone, tablet, dan laptop, penting bagi situs web untuk dapat menyesuaikan tampilannya dengan baik di semua jenis layar. Desain responsif memungkinkan situs web untuk tetap terlihat menarik dan mudah digunakan di berbagai perangkat, tanpa perlu membuat versi terpisah untuk setiap perangkat.
Apa itu Desain Responsif?
Desain responsif adalah pendekatan dalam pengembangan web yang memastikan situs web dapat menyesuaikan tampilannya sesuai dengan ukuran layar perangkat yang digunakan pengguna. Ini dilakukan dengan menggunakan teknik seperti grid fleksibel dan pengaturan properti CSS yang tepat, sehingga elemen-elemen situs web dapat bergerak, menyusut, atau membesar sesuai dengan ukuran layar.

Keuntungan Desain Responsif
Pengalaman Pengguna yang Lebih Baik, Dengan desain responsif, pengguna dapat mengakses situs web Anda dengan mudah di berbagai perangkat, meningkatkan kepuasan pengguna.
SEO yang Lebih Baik:
Google dan mesin pencari lainnya memprioritaskan situs web yang responsif dalam hasil pencarian mereka, meningkatkan visibilitas situs Anda.
Menghemat Waktu dan Biaya:
Dibandingkan dengan membuat versi terpisah untuk berbagai perangkat, desain responsif dapat menghemat waktu dan biaya dalam pengembangan dan pemeliharaan situs web.
Mudah Dikelola:
Dengan hanya memiliki satu versi situs web untuk dikelola, Anda dapat dengan mudah memperbarui konten dan melakukan perubahan lainnya tanpa harus memikirkan versi perangkat yang berbeda.
Tantangan Desain Responsif
Meskipun memiliki banyak keuntungan, desain responsif juga menghadapi beberapa tantangan. Salah satunya adalah memastikan konsistensi desain dan pengalaman pengguna di berbagai perangkat. Diperlukan pemikiran desain yang cermat dan pengujian yang menyeluruh untuk memastikan situs web berfungsi dengan baik di semua perangkat.
Kesimpulan
Desain responsif sangat penting dalam pengembangan situs web modern karena memastikan situs web tetap dapat diakses dengan baik di berbagai perangkat. Dengan menggunakan teknik desain responsif, situs web dapat meningkatkan pengalaman pengguna, mendapatkan manfaat SEO, menghemat waktu dan biaya, serta mudah dikelola. Meskipun menghadapi beberapa tantangan, desain responsif tetap menjadi pendekatan yang sangat relevan dalam dunia web saat ini.
-
Teknologi Terbaru di dalam Desain Situs Web
Teknologi Terbaru di dalam Desain Situs Web – Desain situs web terus berkembang seiring dengan kemajuan teknologi. Setiap tahun, ada tren baru dan teknologi baru yang mempengaruhi cara kita merancang dan mengembangkan situs web. Berikut adalah beberapa teknologi terbaru dalam desain situs web yang harus Anda ketahui.
Dark Mode
Dark mode atau mode gelap telah menjadi tren yang populer dalam desain situs web. Mode ini memungkinkan pengguna untuk mengalihkan antarmuka situs web dari latar belakang putih terang menjadi latar belakang hitam atau gelap. Mode gelap tidak hanya estetis, tetapi juga dapat membantu mengurangi kelelahan mata dan menghemat daya baterai pada perangkat mobile.

Responsive Design 2.0
Responsive design adalah pendekatan dalam desain situs web yang membuat situs dapat menyesuaikan tata letaknya dengan baik di berbagai perangkat dan ukuran layar. Versi terbaru dari responsive design, dikenal sebagai Responsive Design 2.0, mengambil langkah lebih jauh dengan fokus pada kecepatan, kinerja, dan pengalaman pengguna yang lebih baik.
CSS Grid
CSS Grid adalah teknik tata letak baru dalam desain web yang memungkinkan pengembang web untuk membuat tata letak yang lebih kompleks dan responsif dengan mudah. CSS Grid memungkinkan pengaturan grid dua dimensi yang memungkinkan penempatan elemen HTML dengan lebih fleksibel dan efisien.
Motion UI
Motion UI adalah teknik desain yang menggunakan animasi dan transisi untuk meningkatkan pengalaman pengguna. Dengan menggunakan motion UI, pengembang web dapat membuat situs web yang lebih menarik dan interaktif, meningkatkan keterlibatan pengguna.
WebAssembly
WebAssembly adalah format bytecode yang dirancang untuk dieksekusi di browser web. Teknologi ini memungkinkan pengembang untuk menulis kode dalam bahasa pemrograman selain JavaScript, seperti C ++ atau Rust, dan menjalankannya secara efisien di browser.
PWA (Progressive Web Apps)
PWA adalah situs web yang dirancang untuk berfungsi seperti aplikasi native pada perangkat mobile. Mereka menawarkan pengalaman pengguna yang lebih mulus dan responsif, bahkan dalam kondisi jaringan yang buruk atau offline.
Voice User Interface (VUI)
VUI adalah antarmuka pengguna yang memungkinkan pengguna berinteraksi dengan situs web menggunakan suara mereka. Dengan semakin meningkatnya popularitas asisten suara seperti Alexa dan Google Assistant, VUI menjadi teknologi yang penting dalam desain situs web untuk masa depan.
Dengan memperhatikan teknologi terbaru dalam desain situs web, Anda dapat menciptakan pengalaman pengguna yang lebih baik dan berinovasi dalam desain web Anda.
-
Desain Situs Web Terbaru untuk Tahun 2024
Desain Situs Web Terbaru untuk Tahun 2024 – Dalam dunia yang terus berkembang pesat di era digital, desain situs web memiliki peran yang semakin penting dalam menarik perhatian pengguna dan menciptakan pengalaman online yang memikat. Tren desain situs web terus berubah seiring dengan perkembangan teknologi dan perubahan selera pengguna. Untuk tahun 2024, ada beberapa tren desain yang diprediksi akan dominan dalam landscape digital. Mari kita telaah beberapa tren desain situs web terbaru yang mungkin akan mendominasi tahun ini:
1. Dark Mode yang Mendominasi
Dark mode telah menjadi tren yang populer dalam beberapa tahun terakhir, dan prediksinya akan tetap kuat di tahun 2024. Desain situs web dengan tema gelap tidak hanya memberikan tampilan yang elegan dan modern, tetapi juga membantu mengurangi kelelahan mata pengguna, terutama dalam kondisi cahaya yang rendah.

2. Animasi yang Menawan
Animasi telah menjadi bagian integral dari desain situs web modern, dan trennya akan terus berkembang dengan teknologi yang semakin canggih. Animasi yang halus dan interaktif dapat meningkatkan pengalaman pengguna dan membuat situs web lebih menarik.
3. Typography yang Berani
Typography yang berani dan eksperimental diprediksi akan menjadi tren yang signifikan di tahun 2024. Desainer akan lebih sering menggunakan jenis huruf yang unik dan mencolok untuk menciptakan identitas visual yang kuat bagi situs web.
4. Desain Responsif yang Lebih Menyeluruh
Dengan semakin banyaknya pengguna yang mengakses situs web melalui perangkat mobile, desain responsif akan menjadi lebih penting dari sebelumnya. Desain yang responsif tidak hanya berarti tata letak yang menyesuaikan dengan ukuran layar, tetapi juga memperhitungkan kecepatan dan kinerja situs web di berbagai perangkat.
5. Keberlanjutan dan Desain Ramah Lingkungan
Dalam era ketika keberlanjutan menjadi perhatian utama, desain situs web juga mengikuti tren ini. Penggunaan warna-warna alami, gambar-gambar yang berkelanjutan, dan prinsip-prinsip desain ramah lingkungan lainnya akan menjadi lebih umum dalam desain situs web tahun 2024.
Kesimpulan
Desain situs web terus berkembang seiring dengan perkembangan teknologi dan perubahan selera pengguna. Tren-tren seperti dark mode, animasi menawan, typography yang berani, desain responsif yang lebih menyeluruh, dan desain ramah lingkungan diprediksi akan menjadi dominan dalam desain situs web tahun 2024. Dengan mengikuti tren ini, situs web dapat menciptakan pengalaman pengguna yang lebih baik dan menarik bagi pengunjungnya.
-
What is Natural Language Processing NLP Chatbots?- Freshworks
What is an NLP chatbot, and do you ACTUALLY need one? RST Software
Understanding is the initial stage in NLP, encompassing several sub-processes. Tokenisation, the first sub-process, involves breaking down the input into individual words or tokens. Syntactic analysis follows, where algorithm determine the sentence structure and recognise the grammatical rules, along with identifying the role of each word. This understanding is further enriched through semantic analysis, which assigns contextual meanings to the words. At this stage, the algorithm comprehends the overall meaning of the sentence. To build an NLP powered chatbot, you need to train your chatbot with datasets of training phrases.
Last but not least, Tidio provides comprehensive analytics to help you monitor your chatbot’s performance and customer satisfaction. For instance, you can see the engagement rates, how many users found the chatbot helpful, or how many queries your bot couldn’t answer. As many as 87% of shoppers state that chatbots are effective when resolving their support queries. This, on top of quick response times and 24/7 support, boosts customer satisfaction with your business. And that’s understandable when you consider that NLP for chatbots can improve customer communication. With personalization being the primary focus, you need to try and “train” your chatbot about the different default responses and how exactly they can make customers’ lives easier by doing so.
- Although rule-based chatbots have limitations, they can effectively serve specific business functions.
- However, a chatbot for a medical center, law firm, or serious B2B enterprise may want to keep things strictly professional at all times.
- One of the limitations of rule-based chatbots is their ability to answer a wide variety of questions.
- It recognises that “weather” is the subject and “today” is the period.
- It provides a visual bot builder so you can see all changes in real time which speeds up the development process.
BUT, when it comes to streamlining the entire process of bot creation, it’s hard to argue against it. While the builder is usually used to create a choose-your-adventure type of conversational flows, it does allow for Dialogflow integration. Generally, the “understanding” of the natural language (NLU) happens through the analysis of the text or speech input using a hierarchy of classification models.
Chatbots are able to understand the intent of the conversation rather than just use the information to communicate and respond to queries. Business owners are starting to feed their chatbots with actions to “help” them become more humanized and personal in their chats. Chatbots have, and will always, help companies automate tasks, communicate better with their customers and grow their Chat PG bottom lines. But, the more familiar consumers become with chatbots, the more they expect from them. In fact, if used in an inappropriate context, natural language processing chatbot can be an absolute buzzkill and hurt rather than help your business. If a task can be accomplished in just a couple of clicks, making the user type it all up is most certainly not making things easier.
When your conference involves important professionals like CEOs, CFOs, and other executives, you need to provide fast, reliable service. NLP chatbots can instantly answer guest questions and even process registrations and bookings. Event-based businesses like trade shows and conferences can streamline booking processes with NLP chatbots. B2B businesses can bring the enhanced efficiency their customers demand to the forefront by using some of these NLP chatbots. So, if you want to avoid the hassle of developing and maintaining your own NLP conversational AI, you can use an NLP chatbot platform. These ready-to-use chatbot apps provide everything you need to create and deploy a chatbot, without any coding required.
And in case you need more help, you can always reach out to the Tidio team or read our detailed guide on how to build a chatbot from scratch. You can add as many synonyms and variations of each user query as you like. Just remember that each Visitor Says node that begins the conversation flow of a bot should focus on one type of user intent. Natural language processing (NLP) happens when the machine combines these operations and available data to understand the given input and answer appropriately. NLP for conversational AI combines NLU and NLG to enable communication between the user and the software.
How to develop NLP chatbots
To run a file and install the module, use the command “python3.9” and “pip3.9” respectively if you have more than one version of python for development purposes. “PyAudio” is another troublesome module and you need to manually google and find the correct “.whl” file for your version of Python and install it using pip. Put your knowledge to the test and see how many questions you can answer correctly. Learn how to build a bot using ChatGPT with this step-by-step article.
Interpreting and responding to human speech presents numerous challenges, as discussed in this article. Humans take years to conquer these challenges when learning a new language from scratch. Natural Language Processing or NLP is a prerequisite for our project. NLP allows computers and algorithms to understand human interactions via various languages. In order to process a large amount of natural language data, an AI will definitely need NLP or Natural Language Processing. Currently, we have a number of NLP research ongoing in order to improve the AI chatbots and help them understand the complicated nuances and undertones of human conversations.
While conversing with customer support, people wish to have a natural, human-like conversation rather than a robotic one. While the rule-based chatbot is excellent for direct questions, they lack the human touch. Using an NLP chatbot, a business can offer natural conversations resulting in better interpretation and customer experience. This is because chatbots will reply to the questions customers ask them – and provide the type of answers most customers frequently ask.
These insights are extremely useful for improving your chatbot designs, adding new features, or making changes to the conversation flows. Some of you probably don’t want to reinvent the wheel and mostly just want something that works. Thankfully, there are plenty of open-source NLP chatbot options available online.

The objective is to create a seamlessly interactive experience between humans and computers. NLP systems like translators, voice assistants, autocorrect, and chatbots attain this by comprehending a wide array of linguistic components such as context, semantics, and grammar. Chatbots are increasingly becoming common and a powerful tool to engage online visitors by interacting with them in their natural language. Earlier, websites used to have live chats where agents would do conversations with the online visitor and answer their questions. But, it’s obsolete now when the websites are getting high traffic and it’s expensive to hire agents who have to be live 24/7. Training them and paying their wages would be a huge burden on the businesses.
The app makes it easy with ready-made query suggestions based on popular customer support requests. You can even switch between different languages and use a chatbot with NLP in English, French, Spanish, and other languages. If you decide to create your own NLP AI chatbot from scratch, you’ll need to have a strong understanding of coding both artificial intelligence and natural language processing. Since, when it comes to our natural language, there is such an abundance of different types of inputs and scenarios, it’s impossible for any one developer to program for every case imaginable.
Improve customer service through AI and keyword chatbots
In a more technical sense, NLP transforms text into structured data that the computer can understand. Keeping track of and interpreting that data allows chatbots to understand and respond to a customer’s queries in a fluid, comprehensive way, just like a person would. It’s the technology that allows chatbots to communicate with people in their own language. NLP achieves this by helping chatbots interpret human language the way a person would, grasping important nuances like a sentence’s context.
With NLP capabilities, these tools can effectively handle a wide range of queries, from simple FAQs to complex troubleshooting issues. This results in improved response time, increased efficiency, and higher customer satisfaction. One of the most significant benefits of employing NLP is the increased accuracy and speed of responses from chatbots and voice assistants. These tools possess the ability to understand both context and nuance, allowing them to interpret and respond to complex human language with remarkable precision. Moreover, they can process and react to queries in real-time, providing immediate assistance to users and saving valuable time.
To show you how easy it is to create an NLP conversational chatbot, we’ll use Tidio. It’s a visual drag-and-drop builder with support for natural language processing and chatbot intent recognition. You don’t need any coding skills to use it—just some basic knowledge of how chatbots work. NLP is a tool for computers to analyze, comprehend, and derive meaning from natural language in an intelligent and useful way. This goes way beyond the most recently developed chatbots and smart virtual assistants.
In the first sentence, the word “make” functions as a verb, whereas in the second sentence, the same word functions as a noun. Therefore, the usage of the token matters and part-of-speech tagging helps determine the context in which it is used. Let’s start by understanding the different components that make an NLP chatbot a complete application. In this blog post, we will explore the fascinating world of NLP chatbots and take a look at how they work exactly under the hood. When contemplating the chatbot development and integrating it into your operations, it is not just about the dollars and cents. The technical aspects deserve your attention as well, as they can significantly influence both the deployment and effectiveness of your chatbot.
The code samples we’ve shared are versatile and can serve as building blocks for similar AI chatbot projects. Read more about the difference between rules-based chatbots and AI chatbots. As it is the Christmas season the employees are busy helping customers in their offline store and have been busy trying to manage deliveries. But you don’t need to worry as they were smart enough to use NLP chatbot on their website and say they called it “Fairie”.
However, a chatbot for a medical center, law firm, or serious B2B enterprise may want to keep things strictly professional at all times. Disney used NLP technology to create a chatbot based on a character from the popular 2016 movie, Zootopia. Users can actually converse with Officer Judy Hopps, who needs help solving a series of crimes.
An NLP chatbot is a more precise way of describing an artificial intelligence chatbot, but it can help us understand why chatbots powered by AI are important and how they work. Essentially, NLP is the specific type of artificial intelligence used in chatbots. Despite the ongoing generative AI hype, NLP chatbots are not always necessary, especially if you only need simple and informative responses.
With NLP enabled
As the narrative of conversational AI shifts, NLP chatbots bring new dimensions to customer engagement. While rule-based chatbots have their place, the advantages of NLP chatbots over rule-based chatbots are overrunning them by leveraging machine learning and natural language capabilities. Though chatbots cannot replace human support, incorporating the NLP technology can provide better assistance by creating human-like interactions as customer relationships are crucial for every business. Natural language processing (NLP), in the simplest terms, refers to a behavioural technology that empowers AI to interact with humans using natural language. The aim is to read, decipher, understand, and analyse human languages to create valuable outcomes. It also means users don’t have to learn programming languages such as Python and Java to use a chatbot.
Unleashing the Python Within: The Secret Weapon for Next-Gen Chatbots and Conversational AI – yTech
Unleashing the Python Within: The Secret Weapon for Next-Gen Chatbots and Conversational AI.
Posted: Tue, 02 Apr 2024 02:45:08 GMT [source]
While NLP chatbots offer a range of advantages, there are also challenges that decision-makers should carefully assess. For instance, if a repeat customer inquires about a new product, the chatbot can reference previous purchases to suggest complementary items. After understanding the input, the NLP algorithm moves on to the generation phase. It utilises the contextual knowledge it has gained to construct a relevant response.
Now you will click on Fairie and type “Hey I have a huge party this weekend and I need some lights”. It will respond by saying “Great, what colors and how many of each do you need? ” You will respond by saying “I need 20 green ones, 15 red ones and 10 blue ones”. Similarly, if the end user sends the message ‘I want to know about emai’, Answers autocompletes the word ’emai’ to ’email’ and matches the tokenized text with the training dataset for the Email intent. If the end user sends the message ‘I want to know about luggage allowance’, the chatbot uses the inbuilt synonym list and identifies that ‘luggage’ is a synonym of ‘baggage’. The chatbot matches the end user’s message with the training phrase ‘I want to know about baggage allowance’, and matches the message with the Baggage intent.
Technically it used pattern-matching algorithms to match the user’s sentence to that in the predefined responses and would respond with the predefined answer, the predefined texts were more like FAQs. The move from rule-based to NLP-enabled chatbots represents a considerable advancement. While rule-based chatbots operate on a fixed set of rules and responses, NLP chatbots bring a new level of sophistication by comprehending, learning, and adapting to human language and behavior. NLP-powered chatbots are proving to be valuable assets for e-commerce businesses, assisting customers in finding the perfect product by understanding their needs and preferences.
In simple terms, Natural Language Processing (NLP) is an AI-powered technology that deals with the interaction between computers and human languages. It enables machines to understand, interpret, and respond to natural language input from users. Natural language processing allows your chatbot to learn and understand language differences, semantics, and text structure. As a result – NLP chatbots can understand human language and use it to engage in conversations with human users.
Speech Recognition works with methods and technologies to enable recognition and translation of human spoken languages into something that the computer or AI chatbot can understand and respond to. Now it’s time to really get into the details of how AI chatbots work. For intent-based models, there are 3 major steps involved — normalizing, tokenizing, and intent classification. Then there’s an optional step of recognizing entities, and for LLM-powered bots the final stage is generation. These steps are how the chatbot to reads and understands each customer message, before formulating a response. These models (the clue is in the name) are trained on huge amounts of data.
And this is for customers requesting the most basic account information. Our conversational AI chatbots can pull customer data from your CRM and offer personalized support and product recommendations. NLP chatbots will become even more effective at mirroring human conversation as technology evolves. Eventually, it may become nearly identical to human support interaction.
Natural language processing can be a powerful tool for chatbots, helping them understand customer queries and respond accordingly. A good NLP engine can make all the difference between a self-service chatbot that offers a great customer experience and one that frustrates your customers. This chatbot framework NLP tool is the best option for Facebook Messenger users as the process of deploying bots on it is seamless.
With the rise of generative AI chatbots, we’ve now entered a new era of natural language processing. But unlike intent-based AI models, instead of sending a pre-defined answer based on the intent that was triggered, generative models can create original output. A natural language processing chatbot can serve your clients the same way an agent would. Natural Language Processing chatbots provide a better experience for your users, leading to higher customer satisfaction levels. And while that’s often a good enough goal in its own right, once you’ve decided to create an NLP chatbot for your business, there are plenty of other benefits it can offer.
The combination of topic, tone, selection of words, sentence structure, punctuation/expressions allows humans to interpret that information, its value, and intent. Natural Language Processing does have an important role in the matrix of bot development and business operations alike. The key to successful application of NLP is understanding how and when to use it.
In human speech, there are various errors, differences, and unique intonations. NLP technology, including AI chatbots, empowers machines to rapidly understand, process, and respond to large volumes of text in real-time. You’ve likely encountered NLP in voice-guided GPS apps, virtual assistants, speech-to-text note creation apps, and other chatbots that offer app support in your everyday life. In the business world, NLP, particularly in the context of AI chatbots, is instrumental in streamlining processes, monitoring employee productivity, and enhancing sales and after-sales efficiency. Traditional text-based chatbots learn keyword questions and the answers related to them — this is great for simple queries. However, keyword-led chatbots can’t respond to questions they’re not programmed for.
It’s a great way to enhance your data science expertise and broaden your capabilities. With the help of speech recognition tools and NLP technology, we’ve covered the processes of converting text to speech and vice versa. We’ve also demonstrated using pre-trained Transformers language models to make your chatbot intelligent rather than scripted. NLP or Natural Language Processing has a number of subfields as conversation and speech are tough for computers to interpret and respond to.
For example, if there are two sentences “I am going to make dinner” and “What make is your laptop” and “make” is the token that’s being processed. For example, the words “running”, “runs” & “ran” will have the word stem “run”. The word stem is derived by removing the prefixes, and suffixes and normalizing the tense. NLU is something that improves the computer’s reading comprehension whereas NLG is something that allows computers to write. If a word is autocorrected incorrectly, Answers can identify the wrong intent.
On the other side of the ledger, chatbots can generate considerable cost savings. They can handle multiple customer queries simultaneously, reducing the need for as many live agents, and can operate in every timezone, often using local languages. This leads to lower labor costs and potentially quicker resolution times. AWeber, a leading email marketing platform, utilizes an NLP chatbot to improve their customer service and satisfaction. AWeber noticed that live chat was becoming a preferred support method for their customers and prospects, and leveraged it to provide 24/7 support worldwide. They increased their sales and quality assurance chat satisfaction from 92% to 95%.
You can foun additiona information about ai customer service and artificial intelligence and NLP. In the current world, computers are not just machines celebrated for their calculation powers. Today, the need of the hour is interactive and intelligent machines that can be used by all human beings alike. For this, computers need to be able to understand human speech and its differences. The benefits offered by NLP chatbots won’t just lead to better results for your customers. Both of these processes are trained by considering the rules of the language, including morphology, lexicons, syntax, and semantics.
NLP combines computational linguistics, which involves rule-based modeling of human language, with intelligent algorithms like statistical, machine, and deep learning algorithms. Together, these technologies create the smart voice assistants and chatbots we use daily. NLP integrated chatbots and voice assistant tools are game changer in this case. This level of personalisation enriches customer engagement and fosters greater customer loyalty. In today’s tech-driven age, chatbots and voice assistants have gained widespread popularity among businesses due to their ability to handle customer inquiries and process requests promptly. Companies are increasingly implementing these powerful tools to improve customer service, increase efficiency, and reduce costs.
Businesses love them because they increase engagement and reduce operational costs. If you really want to feel safe, if the user isn’t getting the answers he or she wants, you can set up a trigger for human agent takeover. Lack of a conversation ender can easily become an issue and you would be surprised how many NLB chatbots actually don’t have one.
Through native integration functionality with CRM and helpdesk software, you can easily use existing tools with Freshworks. Human reps will simply field fewer calls per day and focus almost exclusively on more advanced issues and proactive measures. Chatfuel is a messaging platform that automates business communications across several channels. Freshworks has a wealth of quality features that make it a can’t miss solution for NLP chatbot creation and implementation.
This enables them to make appropriate choices on how to process the data or phrase responses. End user messages may not necessarily contain the words that are in the training dataset of intents. Instead, the messages may contain a synonym of a word in the training dataset. Answers uses the inbuilt set of synonyms to match the end user’s message with the correct intent. At RST Software, we specialize in developing custom software solutions tailored to your organization’s specific needs. If enhancing your customer service and operational efficiency is on your agenda, let’s talk.
It breaks down your input into tokens or individual words, recognising that you are asking about the weather. Then, it performs syntactic analysis to understand the sentence structure and identify the role of each word. It recognises that “weather” is the subject and “today” is the period.
If the user isn’t sure whether or not the conversation has ended your bot might end up looking stupid or it will force you to work on further intents that would have otherwise been unnecessary. Consequently, it’s easier to design a natural-sounding, fluent narrative. Both Landbot’s visual bot builder or any mind-mapping software will serve the purpose well. Now it’s time to take a closer look at all the core elements that make NLP chatbot happen. Still, the decoding/understanding of the text is, in both cases, largely based on the same principle of classification.
And this has upped customer expectations of the conversational experience they want to have with support bots. The stilted, buggy chatbots of old are called rule-based chatbots.These bots aren’t very flexible in how they interact with customers. And this is because they use simple keywords or pattern matching — rather than using AI to understand a customer’s message in its entirety. Thanks to machine learning, artificial intelligent chatbots can predict future behaviors, and those predictions are of high value.
For the training, companies use queries received from customers in previous conversations or call centre logs. Properly set up, a chatbot powered with NLP will provide fewer false positive outcomes. This is because NLP powered chatbots will properly understand customer intent to provide the correct answer to the customer query. On the other hand, brands find that conversational chatbots improve customer support.
They identify misspelled words while interpreting the user’s intention correctly. Some of the best chatbots with NLP are either very expensive or very difficult to learn. So we searched the web and pulled out three tools that are simple to use, don’t break the bank, and have top-notch functionalities. As you can see, setting up your own NLP chatbots is relatively easy if you allow a chatbot service to do all the heavy lifting for you. You don’t need any coding skills or artificial intelligence expertise.
Best AI Chatbot Platforms for 2024 – Influencer Marketing Hub
Best AI Chatbot Platforms for 2024.
Posted: Thu, 28 Mar 2024 07:00:00 GMT [source]
NLP chatbots can be designed to perform a variety of tasks and are becoming popular in industries such as healthcare and finance. According to the Gartner prediction, by 2027, chatbots will become the primary customer service channel for a quarter of organisation. This is because, chatbots and voice assistants serve as the first point of contact for customer inquiries, providing 24/7 support while reducing the burden on human agents.
It’s incredible just how intelligent chatbots can be if you take the time to feed them the information they need to evolve and make a difference in your business. This intent-driven function will be able to bridge the gap between customers and businesses, making sure that your chatbot is something customers want to speak to when communicating with your business. To learn more about NLP and why you should adopt applied artificial intelligence, read our recent article on the topic. This seemingly complex process can be identified as one which allows computers to derive meaning from text inputs.
Integrating chatbots into the website – the first place of contact between the user and the product – has made a mark in this journey without a doubt! Natural Language Processing (NLP)-based chatbots, the latest, state-of-the-art versions of these chatbots, have taken the game to the next level. For example, nlp in chatbot password management service 1Password launched an NLP chatbot trained on its internal documentation and knowledge base articles. This conversational bot is able to field account management tasks such as password resets, subscription changes, and login troubleshooting without any human assistance.
It’s useful to know that about 74% of users prefer chatbots to customer service agents when seeking answers to simple questions. And natural language processing chatbots are much more versatile and can handle nuanced questions with ease. By understanding the context and meaning of the user’s input, they can provide a more accurate and relevant response. A. An NLP chatbot is a conversational agent that uses natural language processing to understand and respond to human language inputs. It uses machine learning algorithms to analyze text or speech and generate responses in a way that mimics human conversation.
Naturally, predicting what you will type in a business email is significantly simpler than understanding and responding to a conversation. It uses pre-programmed or acquired knowledge to decode meaning and intent from factors such as sentence structure, context, idioms, etc. Unlike common word processing operations, NLP doesn’t treat speech or text just as a sequence of symbols. It also takes into consideration the hierarchical structure of the natural language – words create phrases; phrases form sentences; sentences turn into coherent ideas.
Employees are more inclined to honestly engage in a conversational manner and provide even more information. Using natural language compels customers to provide more information. This information is valuable data you can use to increase personalization, which improves customer retention. NLP chatbots have become more widespread as they deliver superior service and customer convenience.
This limited scope leads to frustration when customers don’t receive the right information. One of the key benefits of generative AI is that it makes the process of NLP bot building so much easier. Generative chatbots don’t need dialogue flows, initial training, or any ongoing maintenance. All https://chat.openai.com/ you have to do is connect your customer service knowledge base to your generative bot provider — and you’re good to go. The bot will send accurate, natural, answers based off your help center articles. Meaning businesses can start reaping the benefits of support automation in next to no time.
Leading brands across industries are leveraging conversational AI and employ NLP chatbots for customer service to automate support and enhance customer satisfaction. NLP and other machine learning technologies are making chatbots effective in doing the majority of conversations easily without human assistance. NLP chatbots are pretty beneficial for the hospitality and travel industry.
-
Desain Situs Web Berita Terbaik Untuk Inspirasi 2022 2
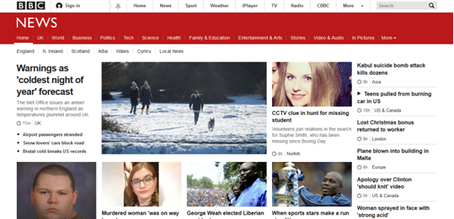
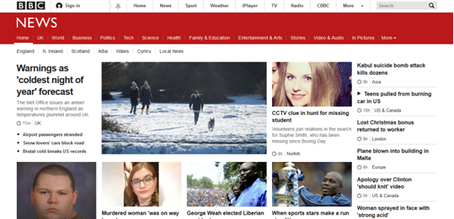
Desain Situs Web Berita Terbaik Untuk Inspirasi 2022 2 – BBC
Situs web berita memberikan banyak hak istimewa untuk berbagai jenis audiens. Terutama, hari-hari ini situs web sekarang ramah seluler. Website berita BBC tentunya menyediakan artikel atau berita di seluruh dunia. Ini menampilkan artikel di beranda dengan gambar latar belakang sehingga akan terlihat menarik dan menarik.

Untuk tujuan monetisasi, BBC juga menyematkan spanduk iklan untuk merek yang ingin menyebarkan kesadaran menggunakan situs web berita ini. Selain itu, fitur konten video yang luar biasa untuk menyebarkan klip yang lebih menarik.
Selain itu, situs web ini mengintegrasikan file video di mana pengunjung dapat memilih konten video yang direkomendasikan, paling banyak ditonton, dan terbaru yang ditampilkan menggunakan bilah geser yang indah.
Berita CBS
Seperti situs web baru lainnya, CBS News menyediakan artikel yang ditulis dengan baik tentang peristiwa dunia. Ini memiliki desain situs web yang bersih dan komprehensif yang cocok dengan daftar desain situs web berita terbaik ini. Mengetahui pentingnya citra dalam konten, CBS News tidak pernah gagal untuk memasukkan citra menawan dalam artikel.
Selain itu, video cenderung lebih menarik dan menarik daripada sekadar teks, situs web ini menyambut setiap pengunjung dengan daftar konten video yang cukup banyak. Anda dapat menemukan ruang besar untuk video unggulan dan video lain yang disusun dengan indah menggunakan penggeser. Itu juga dilengkapi dengan spanduk untuk tujuan iklan.
Muncul dalam berbagai ukuran spanduk persegi panjang horizontal dan spanduk standar. Selain itu, situs web ini juga menampilkan promosi konten berbayar.
Intersepsi
Berbagai situs berita didirikan secara online. Dengan keinginan untuk menyajikan peristiwa terbaru yang terjadi di dunia, perusahaan media tersebut membangun situs web yang ramah pengguna. Intercept menggunakan warna ungu yang menggemaskan sebagai warna utama situs web, yang membuat kontras yang indah dengan skema warna nada gelap di latar belakang.
Itu juga mengimplementasikan video unggulan di beranda dengan CTA yang menarik dan deskriptif. Baik pengunjung mencari berita tentang politik, keamanan nasional, lingkungan, teknologi, dan topik lainnya, The Intercept selalu berusaha menemukan artikel terbaik untuk disajikan kepada semua audiens. Selain itu, video, podcast, suara, dan dokumen juga dapat diakses di situs web ini.
Bloomberg
Desain sederhana sering menonjol terutama di web. Ini contoh keren dari desain yang sederhana dan lugas, Bloomberg. Ini mendefinisikan desain situs web berita minimalis yang memanfaatkan ruang putih dan hierarki visual. Memiliki berbagai kategori untuk artikel di website ini, pengunjung dapat mengakses berita di pasar, teknologi, politik, bisnis dan topik lainnya.
Selain itu, website ini juga memiliki fitur news ticker yang menampilkan atau menyajikan headline yang telah menjadi elemen umum di berbagai jaringan berita. Demikian pula, Bloomberg menampilkan iklan yang berbeda menggunakan spanduk web yang terletak di bagian yang berbeda.
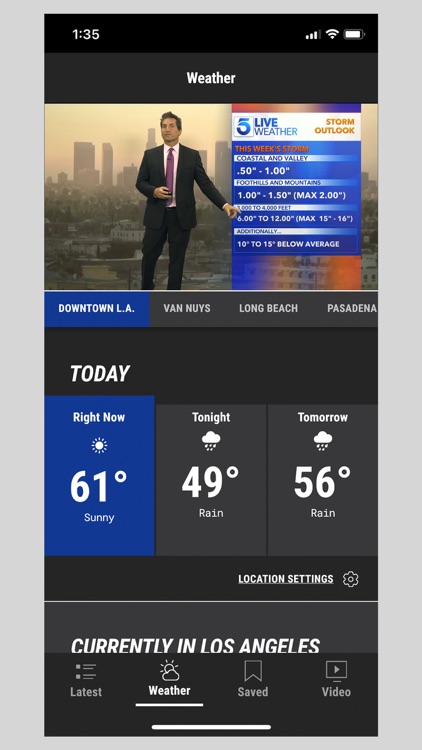
KTLA
Situs web yang terlihat trendi dan modern, bersama dengan fitur yang ramah pengguna, pasti berkontribusi pada kesuksesannya. KTLA memiliki tampilan yang trendi dan memanfaatkan gambar untuk tampilan artikel yang menarik. Ini menggunakan oranye sebagai nada situs web bersama dengan skema warna hitam dan putih.

Karena semakin banyak orang yang tertarik dengan video, situs web berita KTLA menyematkan video untuk membuat presentasi yang mengesankan. Karena podcasting juga membantu meningkatkan lalu lintas dan sangat menarik, KTLA tidak pernah ketinggalan menambahkannya ke situs web.
Selain itu, ia menggunakan tajuk lengket untuk menjaga pengunjung tetap di situs web dan melihat berita dan acara lain yang tersedia. Spanduk web juga ditambahkan untuk memenuhi kebutuhan pengiklan.
-
Desain Situs Web Berita Terbaik Untuk Inspirasi 2022
Desain Situs Web Berita Terbaik Untuk Inspirasi 2022 – Berita dimaksudkan untuk menginformasikan, mendidik, membimbing dan bahkan menghibur. Karena membawa informasi tentang politik, ekonomi, bisnis, olahraga, perdagangan, perdagangan dan topik menarik lainnya, itu telah menjadi bagian besar dari masyarakat. Oleh karena itu, berita memainkan peran penting sebagai media komunikasi yang efektif di dunia modern.

Demikian juga, hal itu dapat mempengaruhi cara orang berpikir dan meningkatkan pengetahuan secara umum. Dengan demikian, dapat dibuktikan betapa informatif, bermanfaat dan berharganya berita tersebut bagi masyarakat lokal, nasional dan internasional. Kabar baiknya adalah, berkat teknologi seluler, hampir semua orang di seluruh dunia dapat dengan mudah mengakses situs web berita untuk mempelajari berita terbaru.
Ini cukup menguntungkan bagi pengguna ponsel karena mereka dapat membaca berita kapan saja, di mana saja! Jika Anda berencana untuk segera membuat situs web berita,
Bagaimana cara membuat situs web berita?
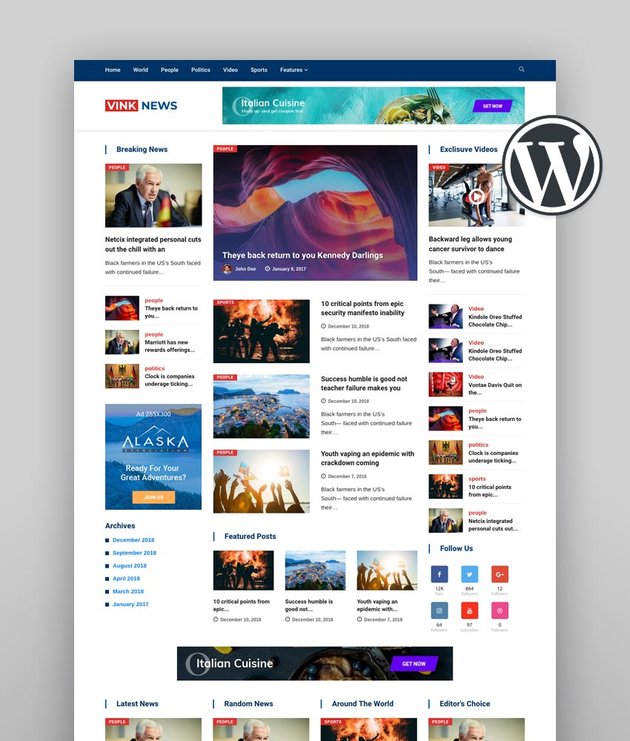
Di bawah ini Anda akan melihat beberapa situs berita dengan desain terbaik? Tetapi apakah Anda bertanya-tanya tentang membuatnya sendiri? Tema WordPress berita ini membuat prosesnya sesederhana mungkin.
Sebagian besar situs berita ini memiliki desain minimal dan bersih yang berfokus pada konten. Sebagai kantor berita, Anda selalu perlu memastikan bahwa Anda memiliki situs web yang bagus untuk menyediakan layanan yang dibutuhkan audiens Anda.
Selain berita, video, dan berita utama terbaru yang terjadi di dunia, situs web juga harus menyampaikan merek Anda. Memiliki desain yang ramah pengguna, konten yang bersih dan mudah dibaca, salinan yang menarik dan menarik, situs web Anda pasti akan menonjol di pasar yang kompetitif.
Dalam daftar desain situs web berita ini, Anda dapat memilih elemen mana yang Anda butuhkan. Lihat sekilas desain yang digunakan situs web berita paling populer untuk menyampaikan merek dan kisah mereka.
Desain Situs Web Berita Terbaik
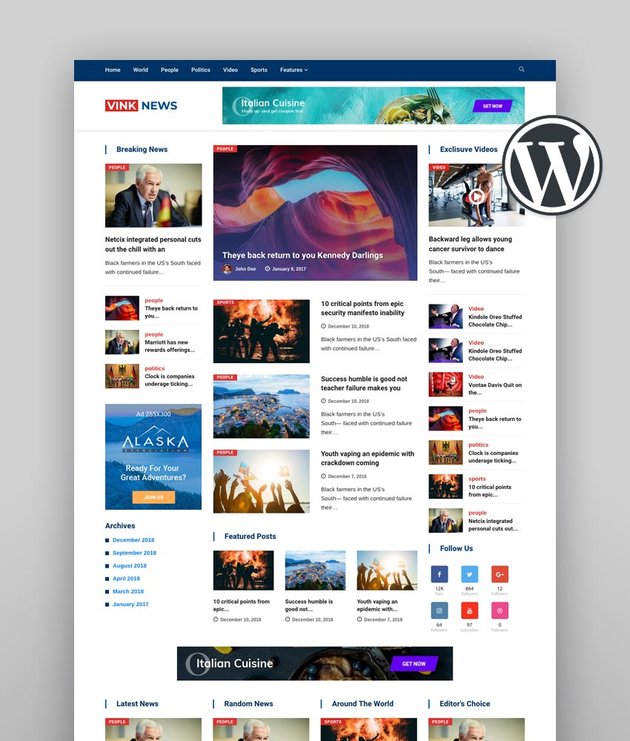
Surat Kabar (Tema WordPress)
Sejauh ini, ini adalah tema WordPress paling populer untuk situs web berita dan majalah. Ini akan menjadi contoh desain situs web berita yang bagus dan Anda juga dapat menggunakannya sebagai basis untuk situs web Anda.
Web Berikutnya
Memiliki situs web yang terstruktur dengan baik dengan tampilan yang trendi dan modern pasti akan mengungguli merek lain. The Next Web tidak hanya menyediakan konten yang menarik dan informatif tentang teknologi di seluruh dunia, tetapi juga memiliki desain yang luar biasa dan luar biasa. Situs web tentu saja membuat kontennya menarik dengan penggunaan gambar yang indah sebagai gambar mini. Itu juga dilengkapi dengan header yang lengket untuk memberikan akses yang lebih mudah dan terlihat kepada pengunjung dan pada gilirannya meningkatkan retensi. Sementara itu, sebaiknya situs web berita juga menyediakan spanduk untuk iklan.
The Next Web pun tak ketinggalan menambahkan fitur-fitur tersebut karena juga dapat membantu monetisasi untuk menjaga eksistensi website. Selain itu, integrasi media sosial dari situs web ini memang akan membantu dalam mempromosikannya di berbagai platform media sosial. Jika pengunjung ingin mencari topik tertentu,
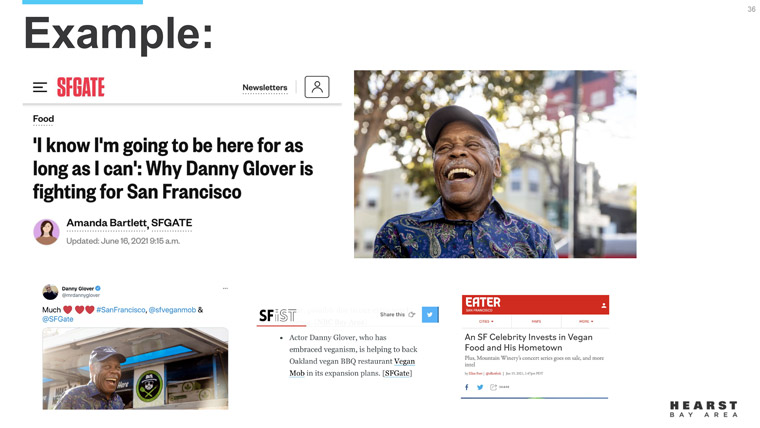
Gerbang SF
Untuk situs web berita, penting bagi Anda untuk memiliki artikel terbaik. Tetapi Anda juga harus mempertimbangkan tata letak dan keterbacaan situs web untuk menampilkan konten dengan baik. SFGate memiliki tampilan konten yang bagus di mana pengunjung dapat dengan mudah melihat berita terbaru dan terpopuler.

Rupanya, situs web menampilkan berita unggulansebagai artikel pertama dengan thumbnail. SFGate juga menggunakan spanduk web dengan ukuran berbeda satu di atas situs web dan spanduk lainnya di samping. Untuk memberikan kemudahan navigasi pengunjung, situs web ini menerapkan header lengket yang mengagumkan bersama dengan menu mega yang luar biasa.
Sementara situs berita lain menunjukkan integrasi media sosial di bagian bawah, SFGate memahami pentingnya dengan menempatkannya di atas. Selain itu, tombol “Berlangganan” warna merah jelas menarik dan eye-catching yang berfungsi sebagai CTA utama.
-
Keterampilan Web Designer Yang Dibutuhkan
Keterampilan Web Designer Yang Dibutuhkan – Dengan mempelajari desain web, maka dapat menghasilkan karier yang mengasyikkan dan memukau, terutama bagi pemecah masalah yang kreatif seperti Anda.
Namun, ide untuk bagaimana mengawali desain web saja bisa sangat membingungkan. Mungkin saja Anda sudah diam-diam berpikir: apa yang dilakukan desainer web? Atau bahkan mungkin: apa itu desain web?

Ketika Anda mencoba untuk mempertimbangkan apakah desain web adalah jalur karier yang tepat untuk Anda, Anda memerlukan beberapa jawaban untuk pertanyaan besar: Apa yang benar-benar perlu Anda ketahui? Haruskah Anda belajar kode? Alat apa yang perlu Anda miliki? Bagaimana mengelola klien?
Jangan khawatir. Mengawali mendesain situs web ternyata lebih mudah dari yang Anda bayangkan. Mulailah dengan keterampilan web dan desain visual ini dan Anda akan segera melanjutkannya.
Cara Belajar Desain Web:
Pertama, mari kita bahas sisi teknis menjadi desainer web. Semua akronim dan istilah aneh itu mungkin tampak menakutkan, tetapi sebenarnya cukup mudah (dan sangat menyenangkan) setelah Anda mengetahuinya.
1. VISUAL DESIGN

Mungkin terlihat jelas bahwa Anda membutuhkan pengetahuan desain untuk menjadi desainer web, tetapi desain visual berfokus pada produk digital, jadi mungkin berbeda dari yang Anda harapkan. Dalam perihal ini pun, prinsip desainlah yang menentukan tampilan dan nuansa situs. Mereka bisa berkisar dari proporsi hingga tipografi, hingga sistem kisi, hingga teori warna. Dengan pengertian lain: desain visual adalah kesempatan Anda untuk menggali pembuatan papan suasana hati dan hierarki tipe serta bereksperimen dengan font web dan palet warna.
2. UX
Inilah singkatan-singkatan lucu itu. UX merupakan suatu singkatan dari pengalaman pengguna, atau bagaimana perasaan orang (tenang, frustrasi, dll.) Ketika mereka menggunakan situs web. Di atas segalanya, UX adalah tentang mendekati desain Anda dari perspektif yang mengutamakan pengguna, bagaimana Anda bisa merancang situs web yang membantu mereka mendapatkan apa yang mereka butuhkan?
Untuk melakukan itu, Anda akan meneliti pengguna Anda dan membuat “persona” (profil pengguna ideal imajiner). Anda akan mengatur halaman dan konten dengan peta situs. Anda bakal mengetahui jalur yang diambil pengguna di situs Anda dalam arus pengguna. (Misalnya, apakah mereka selalu mengklik langsung ke media sosial? Atau apakah mereka hanya mencari informasi kontak?) Dan Anda akan membuat wireframes untuk membuat sketsa bagian-bagian penting dari setiap halaman web. Semua komponen ini penting untuk mempraktikkan desain pengalaman pengguna.
3. DESIGN SOFTWARE
Seperti pengrajin lainnya, untuk melakukan pekerjaan Anda, Anda membutuhkan alat yang tepat. Mengetahui jalan Anda di sekitar standar industri akan membantu dalam setiap kasus dan penting dalam banyak kasus. Sementara mendesain situs web dapat dilakukan langsung di browser web, alat seperti Adobe Photoshop, Illustrator, dan Sketch adalah alat yang hampir semua desainer gunakan untuk bagian penting dari pekerjaan mereka seperti membuat maket, merancang aset (pikirkan logo dan gambar), dan tentu saja memodifikasi dan meningkatkan foto. Anda harus mempelajari cara menggunakannya (meskipun, jika Anda baru memulai, pertimbangkan untuk mencoba beberapa alternatif photoshop gratis sebagai gantinya)
4. HTML

Anda mungkin tak pernah membayangkan bahwa seorang desainer web perlu mengetahui cara membuat kode. Namun sekarang ini keterampilan yang diharapkan untuk sebagian besar pekerjaan desain. HTML merupakan suatu singkatan dari HyperText Markup Language, yang merupakan bahasa pengkodean yang digunakan untuk meletakkan konten pada halaman web dan memberinya struktur. Artinya, begitulah cara Anda mengubah sekumpulan kata menjadi judul, paragraf, dan footer. Dan itu juga cara Anda mendapatkan konten “keren” seperti foto, video, dan grafik di situs web.
5. CSS
Selanjutnya ada partner dari HTML, CSS atau Cascading Style Sheets. CSS adalah kode-kode yang memberi tahu browser cara memformat dan menata HTML untuk halaman web. Dengan pengertian lain, itulah yang membuat semua teks dan konten lainnya terlihat bagus. Dengan CSS, Anda dapat menyesuaikan warna, mengubah font, atau menambahkan latar belakang yang menakjubkan dan banyak lagi. Pada bagian inilah mata Anda untuk desain benar-benar bersinar dan bagaimana Anda dapat menempatkan cap kreatif Anda di setiap situs yang Anda buat.
– BONUS! JAVASCRIPT
Meskipun Anda dapat membuat kode desain Anda hanya dengan menggunakan HTML dan CSS, jika Anda juga dapat memprogram menggunakan JavaScript, Anda akan memiliki keunggulan dalam persaingan. JavaScript memungkinkan Anda mengambil elemen statis di situs Anda dan membuatnya interaktif, seperti umpan Twitter yang diperbarui secara otomatis, situs web yang terlihat berbeda saat Anda masuk, penggeser gambar, dan banyak lagi.
Keterampilan Lunak (Atau Senjata Rahasia Yang Dibutuhkan Setiap Desainer Web)
Kini sesudah Anda mempunyai bagian desain dan teknologi, Anda hanya perlu menambahkan beberapa manajemen untuk menjaga diri Anda tetap teratur dan efektif dalam pekerjaan desain web Anda. Ini adalah keterampilan yang disumpah oleh sebagian besar desainer web, jadi hemat waktu Anda dengan mempelajarinya sekarang daripada nanti.
6. TIME MANAGEMENT
Baik Anda tertarik mempelajari desain web untuk menjadi freelance atau bekerja untuk perusahaan, Anda harus selalu mengikuti jadwal dan proyek Anda untuk menjadi desainer web yang menonjol. Ini bisa berarti mengenal aplikasi produktivitas seperti daftar tugas atau kalender atau, terutama jika Anda berada dalam organisasi besar, mempelajari alat pelacakan proyek seperti Trello atau JIRA. Apa pun itu alat yang digunakan, menguasai seni memprioritaskan dan melacak pekerjaan Anda akan sangat penting untuk kesuksesan Anda (dan kewarasan!) Di dunia desain web yang sibuk.
7. KOMUNIKASI
Tetap berhubungan dan menyampaikan maksud Anda juga adalah keterampilan yang harus dimiliki oleh seorang desainer. Anda tak bisa mendapatkan penghasilan dari membangun situs web tanpa komunikasi yang baik. Anda mesti memberi klien informasi terbaru tentang kemajuan proyek mereka ditambah ide pitch dan menjelaskan kreasi Anda. Anda bahkan mungkin diminta untuk melakukan copywriting atau pengeditan situs, terutama jika Anda menjalankan satu (wo) man shop Anda sendiri. Jadi kencangkan keterampilan menulis dan presentasi Anda, dan Anda pasti akan menyampaikan maksud Anda dalam setiap situasi.
8. SEO / DIGITAL MARKETING / SOCIAL MEDIA

Seperangkat keahlian SEO (pengoptimalan mesin telusur), pemasaran digital, dan media sosial mungkin tampak lebih berarti bagi seorang penjual daripada seorang desainer web. Tapi, karena Internet adalah cara banyak perusahaan menjual saat ini dan karena Anda juga harus menjual bakat desainer web Anda (saat Anda mencari pekerjaan atau klien freelance), Anda juga harus memahami mereka. Bahkan untuk mengetahui bagaimana dasar-dasar masing-masing dan mengingatnya untuk klien dan situs Anda sendiri akan membantu Anda dalam perjalanan desainer web Anda.
9. BUSINESS / CLIENT MANAGEMENT
Dan, sebagai karyawan atau sebagai freelancer, memahami intinya akan membantu Anda memastikan Anda atau perusahaan Anda menguntungkan dan berkelanjutan. Anda tidak perlu kembali untuk meraih gelar MBA, tetapi Anda harus memiliki gagasan tentang tujuan dan keuangan perusahaan atau bisnis Anda sendiri sehingga Anda dapat menggunakannya untuk memandu pekerjaan Anda. Dan, jika Anda mendesain langsung untuk klien, Anda harus memiliki rencana untuk memastikan arus kas dan simpanan proyek Anda sehat dan dapat dilakukan dalam jangka pendek dan panjang.
Cara Belajar Desain Web Online
Seperti yang Anda lihat, tidak ada yang misterius atau mencengangkan tentang keterampilan yang Anda butuhkan untuk menjadi desainer web, tetapi kemudian ada pertanyaan tentang di mana dan bagaimana mempelajarinya. Landasan di sisi teknologi dan pegangan yang baik di bagian organisasi akan membantu Anda dan berada di sana untuk Anda saat Anda membangun pengetahuan dan karier Anda dalam desain web.
-
Fakta Mengenai Pengembangan Web & Desain Web
Fakta Mengenai Pengembangan Web & Desain Web – Pengembangan Web sudah menarik banyak perhatian pada saat ini. Namun, pertanyaan yang muncul, mengapa itu mendapatkan penonton yang begitu besar dalam dekade terakhir. Sehingga, inilah jawabannya: Pengembangan web adalah pembuatan dan pemeliharaan dasar situs web, ini adalah keseluruhan prosedur yang dilakukan untuk membuat situs web terlihat hebat, responsif, bekerja dengan lancar, dan bekerja dengan baik dengan pengalaman pengguna yang mulus.

Pengembang web sendiri, menggunakan berbagai bahasa tergantung pada tugasnya. Pengembangan Web sangat diminati terutama karena skala pembayarannya yang tinggi di seluruh dunia. Ini juga merupakan salah satu domain termudah yang tidak memerlukan gelar sarjana untuk membuktikan diri Anda memenuhi syarat. Pengembangan web sendiri, secara umumnya dibagi menjadi dua bagian besar, yaitu: Front end dan Back end. Front end berurusan dengan apa yang akan dilihat pengguna sedangkan back-end berurusan dengan semua hal terkait server. Sekarang mari selami lebih dalam fakta menarik tentang pengembangan web dan desain web:
1. Kesan Pertama adalah Kesan Terakhir

Dibutuhkan kira-kira kurang dari satu detik, bagi para pengguna untuk membuat pandangannya tentang organisasi melalui pengalaman awalnya melalui laman webnya. Begitu hal penting untuk membuat kesan pertama sebagai yang terbaik bagi semua orang yang membuka halaman dengan bantuan tema latar belakang yang memadai, font, desain ikon, kombinasi warna, animasi yang tepat (jika diperlukan), tata letak, dan memelihara bagian-bagian dari halaman dengan cara yang dirancang dengan baik. Peran pertama dan paling signifikan untuk menonjol melalui sarana digital dimainkan oleh Pengembangan Web.
2. Mudah, Lebih Mudah, Termudah
Pengembangan web menggunakan HTML, CSS, dan Javascript untuk membuat situs web yang responsif dan menarik yang jauh lebih mudah daripada pengembangan perangkat lunak atau pengembangan aplikasi android secara komparatif karena dalam kode aplikasi asli harus diprogram sesuai dengan platform karena perbedaan yang signifikan dalam bahasa dan proses yang dihasilkan sumber daya dan keterampilan ekstra untuk memahaminya. Namun halaman web baru saja dibuat sekali dengan dukungan lintas-browser yang tidak hanya membuatnya siap digunakan di semua perangkat tetapi juga menjangkau lebih banyak audiens. Bagaimanapun, angka paling penting bagi sebuah organisasi.
3. Keterkaitan Kode dan SEO
Situs web Anda harus menjadi salah satu yang menonjol di sana. Banyak pengembang tidak mengingat hal ini saat menulis kode, tetapi setiap kata dapat berdampak besar untuk memengaruhi jangkauan halaman. Kode sumbernya mesti ditulis dengan mempertimbangkan SEO (Search Engine Optimization) yang meningkatkan peringkat di mesin pencari. Judul dan tag halaman mesti difokuskan selama dalam pengembangan.
4. Lebih Banyak Daftar dan Lebih Sedikit Paragrafnya
Halaman Bulky dengan paragraf raksasa ramah SEO, tetapi terlalu banyak teks mengurangi respons dan dihindari oleh pengguna. Tidak ada pengguna yang lebih suka teks besar tapi pasti pergi ke seluruh halaman jika rincian disebutkan dalam bentuk daftar dengan sub-poin, menunjukkan spesialisasi, dan bersama dengan materi multimedia yang tepat membuatnya lebih baik.
5. Yang Lebih Tua, Yang Terburuk
Umur rata-rata sebuah situs web adalah antara dua atau tiga tahun karena teknologi digital terus berkembang. Berbagai aspek di seluruh internet tidak pernah konstan, jadi perlu beradaptasi dengan perubahan. Pemeliharaan dan modifikasi yang konstan sesuai tren diperlukan untuk menarik penonton.
6. Anda bisa Mempelajari Semuanya Dalam Seminggu

Mempelajari pengembangan web dari awal bukanlah sebuah tugas yang sulit sama sekali karena HTML, CSS, dan Javascript jauh lebih mudah dan seseorang bisa saja dengan mudah membiasakannya dalam waktu seminggu. Sesudah mempelajari dasar-dasarnya, membuat situs web responsif normal hanyalah tugas kurang dari satu jam. Seseorang dapat menjadi ahli dalam hal itu dari pemula dalam waktu singkat karena itu telah menjadi pilihan yang bagus di antara para pengembang untuk dipilih.
7. Tidak Akan Keluar dari Anggaran Anda
Membangun dan juga mempertahankan desain yang responsif dan membuat mesin pencari halaman web ramah dapat dilakukan dengan biaya yang lebih rendah dibandingkan dengan aplikasi asli yang memerlukan pekerjaan terpisah untuk berbagai platform. Mayoritas para organisasi mempergunakan halaman web daripada aplikasi android untuk menyebarkan merek ke audiens targetnya karena hanya perlu beberapa detik untuk memuat dan menjalankan di semua jenis perangkat karena dukungan lintas-browsernya. Jadi Anda tidak perlu khawatir dengan budget.
8. Menargetkan DemoGraphics
Penelitian yang tepat mengenai demografi pengguna harus dilakukan dan desain harus disajikan sesuai dengan itu sehingga kelompok audiens Anda yang lebih besar terhubung dengan baik dengan halaman web Anda. Tempat yang berbeda dengan orang yang berbeda dan norma yang berbeda pula, yang karenanya reaksi terhadap teknologi mungkin berbeda. Tema dan juga latar belakang halaman harus dipertimbangkan oleh demografi.
9. Membuatnya Lebih Baik dengan Smartphone
Menurut dari laporan penelitian, dua pertiga dari pengguna menjelajahi halaman web menggunakan ponsel cerdas mereka. Jadi perlu menggunakan hal-hal seperti CSS Flexbox atau tag lain yang mengubah halaman sesuai rasio layar dan tidak berkompromi dengan kualitas. Seluruh pengguna pasti tak mempunyai desktop dan laptop, jadi komunikasi yang tepat dengan audiens smartphone dengan fitur chatbot mungkin memainkan peran yang baik.
10. Pengembangan Web Bukan Desain Web
Banyak orang mungkin berpikir bahwa desain web dan pengembangan web adalah sinonim satu sama lain. Itu sangat menyesatkan. Desain web merupakan suatu bagian dari pengembangan web karena pengembang web memiliki lebih banyak hal yang harus dilakukan daripada sekadar mendesain dan menulis kode. Desainer adalah orang-orang yang berfokus pada tampilan dan penyelesaian situs web; sedangkan pengembang web memiliki tanggung jawab yang lebih luas untuk membuat semua aspek (Back-end dan Front-end) situs bekerja dengan cara yang bebas dari kesalahan. Mitos-mitos ini muncul karena kesamaan antara pengembangan front end dan desain web.
Semua fakta ini harus diingat saat Anda maju untuk keberadaan web Anda. Selalu mencoba bereksperimen dengan pendekatan inovatif tetapi jangan lupa untuk mempertimbangkan fakta. Sekarang Anda pasti sudah jelas tentang apa yang dilakukan pengembang web? Apakah pengembang web menghasilkan banyak uang? Mengapa Anda harus melakukannya? Jadi jangan hanya duduk, mulai belajar dan membangun halaman web.
11. Apakah situs web bertahan selamanya?
Pernahkah Anda memikirkan hal itu? Tentu saja, Facebook telah ada di sekitar kita selama sekitar satu dekade sekarang. Jadi, apakah pertanyaan itu masih relevan? Sebenarnya Anda tidak bisa mengharapkan situs web Anda terus ada selamanya, tetapi tidak lebih dari dua tahun. Teknologi berubah lebih cepat setiap harinya, yang berarti pemilik situs web perlu waspada – dengan mata dan telinga terbuka untuk menerima dan memecahkan kode sinyal apa pun yang menafsirkan perubahan yang terjadi di industri terkait. Selama Anda siap menerima dan merangkul perubahan, tidak ada yang dapat menghalangi tujuan Anda untuk bertahan lama di dunia online.
Perangkat seluler dan browser web, serta fungsi terkaitnya sedang berubah, sehingga situs web perlu diperbarui secara berkala untuk menyesuaikan dengan perubahan ini. Semua ini harus sejalan dengan aspek penting lainnya, seperti ancaman keamanan siber, pedoman webmaster Google, dan bahkan algoritme mesin pencari terbaru. Faktanya, ketika Anda menggunakan versi lama situs web Anda, Anda tidak hanya berisiko tidak muncul di hasil pencarian, tetapi juga konflik format karena Anda belum menyelaraskan situs web Anda dengan strategi browser web paling modern.
Berbicara tentang Facebook, selalu berusaha untuk menanamkan ide-ide inovatif dan cemerlang, mengidentifikasi denyut nadi audiensnya. Tidak pernah kekurangan strategi untuk memberi orang lebih banyak dan pilihan indah setiap saat. Bahkan banyak bisnis skala kecil telah menggunakan Facebook untuk menjangkau orang-orangnya.
Fakta bahwa situs web menjadi usang setelah beberapa saat seharusnya tidak membuat Anda khawatir, tetapi Anda dapat meminjam halaman dari buku Facebook dan berupaya memastikan bisnis Anda akan bertahan selamanya.
Jadi, penting untuk terus memeriksa pembaruan terkini dan menyelaraskan situs Anda dengan aspek-aspek ini.
-
Menilai Konten Sebelum Mendesain Situs Web
Menilai Konten Sebelum Mendesain Situs Web – Saya sangat percaya dalam menyiapkan konten situs web sebelum memulai desain grafis dan ini berlaku untuk situs web dan blog. Beberapa akan berdebat dengan saya, tetapi saya akan berjuang dalam pertempuran ini dan menggali karena saya tahu konten sebelum desain situs web adalah pendekatan yang tepat.

Aku percaya:
“Desain situs web yang kuat memperluas warna, font, dan kotak tata letak sebelumnya.
Desain yang kuat berfokus pada pengguna.”Desain situs web harus dibuat berdasarkan pengguna, kebutuhan mereka, dan hasil yang diinginkan dari kunjungan situs web. Ini harus difokuskan pada tantangan pengguna dan kemampuan situs web untuk menyelesaikan masalah ini.
Ini tidak boleh difokuskan pada tren pengkodean dan templat yang dikemas sebelumnya.
Tren Desain Datang dan Pergi, Tapi Seharusnya Tidak Fokus pada Pengguna
Saya akan menerima email dari orang-orang yang membahas persyaratan desain situs web mereka dan seringkali daftar ini akan berfokus pada kriteria proyek tertentu seperti gulir tak terbatas, menu hamburger, gambar pahlawan, latar belakang video, dan gerakan.
Jarang orang mendekati perusahaan desain dan menyajikan data berdasarkan pengunjung mereka, kebutuhan pengguna, dan tujuan akhir dari kunjungan situs web.
Pemilik situs web terjebak dalam tren desain, situs web pesaing mereka, dan apa yang mereka yakini sebagai elemen desain modern dan terkini. Dengan demikian, mereka kehilangan jejak pengunjung situs web yang sebenarnya.
Terlalu sering orang memilih template situs web atau tema blog dan terjebak dalam presentasi grafis atau lonceng dan peluit yang ditawarkannya. Ini adalah pembelian emosional yang menggantikan keinginan untuk membantu pengunjung situs web yang sebenarnya.
Begitu mereka membeli tema stok, mereka memaksa konten mereka agar sesuai dengan blok konten templat yang tersedia. Atau lebih buruk lagi, mereka memaksa desain khusus untuk mengikuti gaya dan presentasi yang sama dari situs web pesaing teratas.
Dalam kebanyakan kasus, hal ini menyebabkan kekecewaan dan penyesalan pembeli.
Alasan ini terjadi adalah proses ini mengikuti jalur pembelian, desain, pengembangan, dan akhirnya konten. Jalan itu dalam urutan yang salah. Prosesnya berjalan mundur dan mengarah pada frustrasi.
Konten Pertama Menghasilkan Keputusan Desain Terdidik
Mendokumentasikan alur pengguna yang Anda inginkan, jalur pengunjung, dan ajakan bertindak adalah sesuatu yang biasanya dilakukan setelah desain grafis selesai. Sayangnya itu pendekatan yang salah karena memaksa Anda untuk mencocokkan konten dengan tema atau desain situs web. Seharusnya justru sebaliknya.
Sebelum Anda menemukan diri Anda jatuh cinta dengan situs web pesaing, menginginkan template WordPress stok, atau menjangkau seorang desainer grafis, Anda perlu memikirkan tujuan dan sasaran situs web atau blog Anda.
Anda perlu mendokumentasikan persona pengguna Anda, tantangan individual mereka, penawaran solusi Anda, dan jalur yang Anda ingin pengunjung ini ambil dalam situs web.
Sementara desain grafis sangat penting, itu harus dilakukan pada waktu yang tepat dalam proyek untuk benar-benar memungkinkan Anda menampilkan situs web, konten, dan penawaran dalam cahaya terbaik.
Salah satu kutipan favorit saya tentang hal ini adalah:
“Konten mendahului desain. Desain tanpa adanya konten bukanlah desain, melainkan dekorasi. ” – Jeffrey Zeldman
Pesan dan konten adalah blok bangunan dan fondasi situs web. Ini berarti mereka harus dipikirkan dengan cermat dan didokumentasikan dengan baik sebelum warna, font, dan tata letak apa pun dipertimbangkan.
Elemen desain harus melengkapi, menyoroti, dan menampilkan pesan utama dan konten yang paling penting.
Fokus pada Konten yang Benar
Meskipun saya mengatakan Anda harus memiliki konten yang ditulis sebelum memulai desain, saya tidak mengatakan bahwa Anda harus memiliki semua konten Anda yang ditulis. Itu akan menjadi tugas yang sulit untuk diselesaikan bagi sebagian besar pemilik situs web dan bisnis.
Saya mendorong klien untuk fokus pada bagian dan halaman situs web inti. Selama proses penjualan, saya biasanya membuka situs web mereka dan mencari area yang menurut saya akan mendapat manfaat dari templat desain khusus. Ini akan bervariasi berdasarkan klien, industri, dan target demografis.
Berikut beberapa area umum yang paling diuntungkan dari strategi pertama konten:
- Rumah
- Utama tentang atau halaman perusahaan
- Halaman layanan utama dan halaman layanan individu
- Etalase utama dan halaman produk individu
- Bagian sumber daya, kategori, dan / atau item sumber daya
- Persona
- Template halaman landing
- Halaman blog utama dan posting blog individu
- Halaman kontak
Terkadang saya akan menyarankan hanya beberapa template desain khusus dan di lain waktu saya akan menyarankan lima belas hingga dua puluh. Ini benar-benar tergantung pada kompleksitas konten dan variasi aliran konten serta ajakan bertindak.
Saat kami maju ke proyek dengan klien, kami ingin memiliki informasi sebanyak mungkin tentang elemen inti dan bagaimana ini dapat diubah berdasarkan area situs web yang berbeda.
Elemen konten yang penting dalam konten sebelum pendekatan desain situs web:
- Judul dan subjudul
- Perpesanan inti
- Teks paragraf
- Persona pengguna dan jalur pengunjung
- Ajakan bertindak
- Gambar-gambar
- Video
- Navigasi
- Akun media sosial
- Optimisasi Mesin Pencari
Semakin banyak desainer grafis Anda tahu dan tersedia, desain Anda akan menjadi semakin unik dan bertarget.
Menemukan Keseimbangan
Tidak semua situasi akan mengizinkan konten sebelum pendekatan desain situs web. Anda harus menemukan keseimbangan dan Anda harus memilih pertempuran Anda.
Jika pendekatan ini akan sulit, saya sarankan untuk memulai dengan elemen universal seperti navigasi, SEO, dan ajakan bertindak. Kemudian mulai persempit fokus dengan meninjau persona pengguna dan jalur pengunjung mereka.

Fokus pada elemen yang diketahui dan rangkai ini ke dalam desain dengan memulai dengan halaman beranda dan kemudian memungkinkan desain untuk dibangun dari hub pusatnya. Saat menjalani proses ini, tetap fokus pada pengunjung, apa yang mereka butuhkan, dan tindakan apa yang pada akhirnya Anda ingin mereka lakukan.
Prosesnya bisa tampak luar biasa, tetapi seperti apa pun dalam hidup, Anda perlu memecahnya menjadi beberapa bagian dan mengevaluasi daftar besar sedikit demi sedikit.